Tous les articles dans Experience Utilisateur (UX) et Design

Guide de bonnes pratiques pour les notifications push (web et mobile)
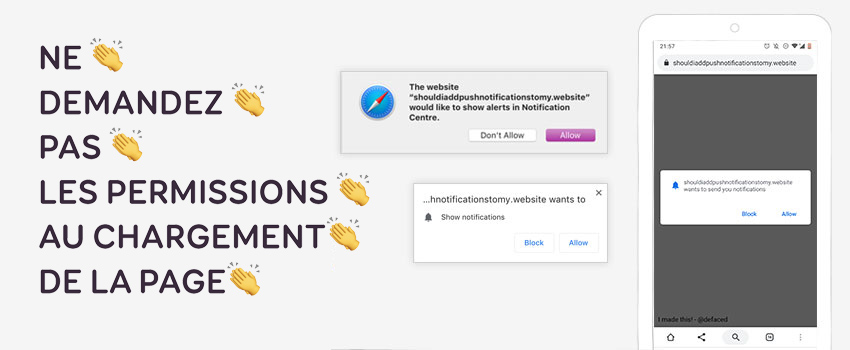
Les notifications push sont devenues un moyen de réengager artificiellement les utilisatrices et utilisateurs. Hélas c’est aussi devenu le moyen facile de nous gaver de contenus. C’est sans doute pour ça que tant de personnes les détestent autant. Il y a pourtant des cas d’usage intéressants.
Comment designer notifications qui ne ruinent pas l’expérience utilisateurs ? Apprenez quand et comment demander l’accès aux permissions et retenez les 3 règles pour créer des notifications utiles et utilisables.

Flupa UX Days 2019 – Les conférences
Mon résumé des conférences Flupa UXDays 2019 est riche en conseils et outils : évolution d’un design sytème et relation design/développement, utiliser et traiter des données pour améliorer nos interfaces et produits notamment grâce au text mining, résoudre les problèmes de culture, organisation et business pour mieux collaborer avec les non designers de l’entreprise, des conseils concevoir des interfaces immersives pour la réalité virtuelle et augmentée et des astuces pour designer des expériences à la voix pour assistants vocaux.

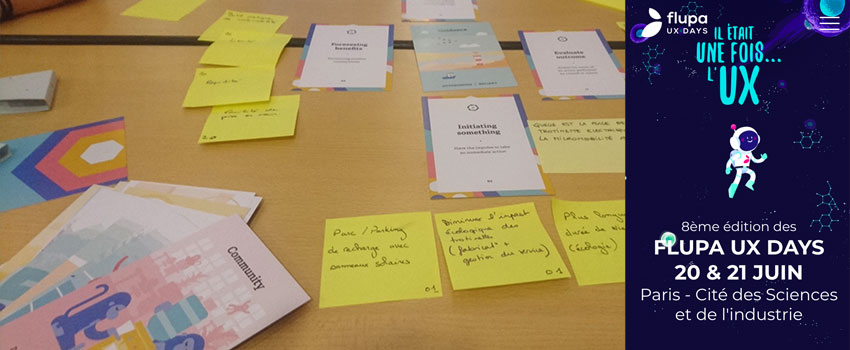
Flupa UX Days 2019 – Les ateliers
La semaine dernière j’ai assisté aux deux jours des Flupa UX Days, la grande conférence sur l’UX en France. Voici un condensé du déroulement et mon avis sur les 4 ateliers auxquels j’ai assisté jeudi: Whiteboard challenge comme outils de recrutement (et d’idéation), dataviz avec des fruits et des bonbons, cartes d’idéation inspirées du tarot et jeu de plateau inspiré du focus groupe,

Qu’est ce qui fait une bonne formation à l’UX et UI design?
En réponse à la question souvent posée « comment et où me former en UX/UI », Carine Lallemand a publié un thread sur twitter sur « Pourquoi les meilleures formations universitaires actuelles pour devenir UX côté recherche utilisateur, sont les sciences humaines et sociale ». Sa spécialité étant la partie recherche utilisateur, elle m’a demandé de rebondir et donner des pistes et bonnes pratiques pour celles et ceux qui souhaitent se reconvertir du côté UI (donc plutôt coté design d’interface).
Je vous liste donc ce que je considère comme essentiel de connaitre pour se former en design d’interface. Ca vous aidera je l’espère à mieux évaluer les contenus des formations sur le marché.

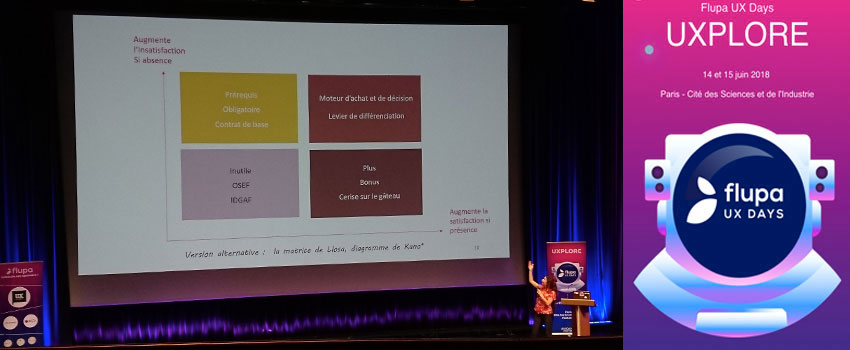
« Le diagramme café : une méthode simple et efficace qui va réveiller votre UX ! » Flupa UX Days 2018
Pas toujours facile de passer de l’UX « roue du carrosse » à l’UX cœur de l’entreprise et l’humain au cœur des décisions. Emmanuelle Marévéry nous présente le diagramme café, une méthode pour aider à réfléchir, présenter et prioriser les attentes et besoins des utilisatrices et utilisateurs. Ce diagramme les classe en 4 catégories : prérequis, moteur d’achat et de décision, plus et inutiles. On peut également se service de ce diagramme avec différentes autres méthodes de conception. Elle montre par exemple une utilisation sous forme de persona, mais aussi pour des test utilisateur, classer les user stories ou encore définir des scénarios et objectifs lors d’ateliers de co-conception.

Expérience utilisateur Templates / Frameworks UI – partie 2 : remettre l’humain au centre du processus de conception.
Comment remettre les utilisatrices et utilisateurs au cœur du processus de conception tout en continuant d’utiliser des thèmes et des frameworks UI pour des questions de gain de temps et de budget ? Pas de solution miracle, dans cet article je peux vous expliquer comment je procède.

Expérience utilisateur Templates / Frameworks UI – partie 1, le constat.
Le design, c’est bien plus que des jolis boutons, un joli produit ne sera pas forcément utilisable. Travailler avec des templates est possible, mais pas sans une réflexion sur les besoins, les parcours et une architecture d’information solide en amont. Je pense qu’il est tout à fait possible d’utiliser des frameworks pour construire des produits, mais il faut pour ça impliquer l’humain, les utilisatrices et utilisateurs dès le début du projet. Dans cette première partie, je dresse un constat à travers l’exemple d’un projet, de mon questionnaire en ligne sur les Framework UI sur l’état du marché des frameworks en 2018 et l’implication des équipes de design sur des projets utilisant des Framework UI.

Un « joli » Template ne rendra pas votre produit utilisable – support de conférence
Ce contenu a été rédigé il y a 6 ans. Il se peut qu’il ne soit plus à jour.La semaine dernière et cette semaine avaient lieu deux grosses conférences françaises : Dev Fest Nantes et Blend Web Mix Lyon. J’y ai été invitée pour y parler de Framework UI et expérience utilisateur. Grâce à Bootstrap, material design et tous les Template et Framework sur le marché, il est possible de rapidement lancer un produit dont le design semble visuellement agréable. Pourtant, sans …

Améliorer l’expérience utilisateur des formulaires mobiles – partie 2
La seconde partie de mon article sur l’amélioration de l’expérience utilisateur des formulaires mobiles est en ligne. Cette partie se concentre sur les capacités des navigateurs sur mobile : différents types d’input HTML5 et des attributs, l’accès aux médias, le remplissage de champs de cartes de crédit et l’utilisations d’APIs HTML5 comme la géolocalisation pour permettre aux utilisatrices de remplis les formulaires plus facilement.

Flupa 2018 – Guerilla testing et OOUX
Ce contenu a été rédigé il y a 6 ans. Il se peut qu’il ne soit plus à jour.Cette année j’ai encore une fois pu assister à LA conférence Française sur l’UX : les Flupa UX Days. Comme chaque année, nous avons eu droit à deux jours intenses avec une première journée d’ateliers et une seconde journée de conférences. Il vaut mieux tard que jamais, je vous partage ici mon résumé de deux des ateliers auxquels j’ai participé : guérilla testing …