Experience Utilisateur (UX) et Design

FlupaUXDays 2017 – Experience Maps et Prototyper un chatbot
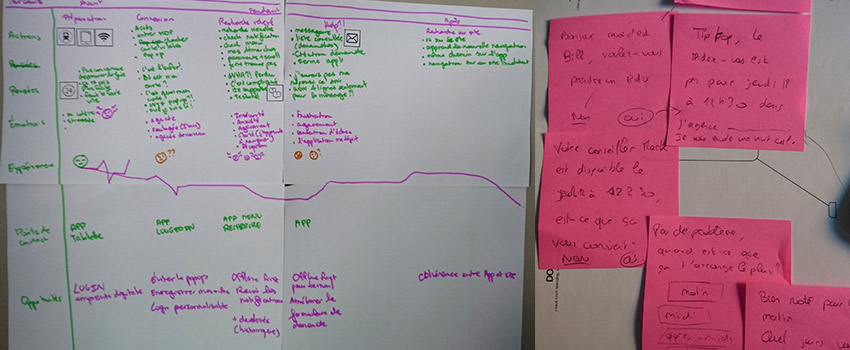
Construire une expérience map pour un service public en se basant sur l’observation d’un utilisateur et prototyper un chatbot, les deux derniers ateliers Flupa UX Days 2017

FlupaUXDays 2017 – Découvrir le Modèle de Kano
Ce contenu a été rédigé il y a 9 ans. Il se peut qu’il ne soit plus à jour.On continue dans ma série retour d’expérience des Flupa UX Days 2017 avec aujourd’hui l’atelier “ UX Devil : Découvrez le modèle de Kano en concevant la pire UX possible“ donné par Damien Boyer et Axel Johnston de Akiani. Une petite introduction illustrée L’atelier commence par un exemple de l’expérience utilisateur d’une chambre d’hôtel : On commence par les basiques : un …

FlupaUXDays 2017 – L’Atelier Hackers les outils SEO pour l’UX, par Myriam Jessier
Cet atelier donné par Myriam Jessier aux Flupa UX Days a pour but d’expliquer à un public d’UX Designers débutant les différents outils gratuits et astuces SEO qui leur seront utiles dans leur quotidien et de les aider à mieux comprendre les référenceurs. Vous retrouverez dans cet article le lien vers les slides et un résumé détaillé de l’atelier.

UX et SEO : convergence
Ce contenu a été rédigé il y a 9 ans. Il se peut qu’il ne soit plus à jour.Petit changement de mes articles habituels, aujourd’hui c’est Myriam Jessier qui vous propose une traduction de son excellent article « Advocating love between UX & SEO« . C’est souvent la gueguerre SEO vs UX alors qu’au final ces disciplines sont souvent complémentaires. Je vous laisse lire la suite pour découvrir pourquoi. Il y a parfois des malentendus entre les experts SEO et les experts UX. …

Flupa UX Days 2016 – mes notes de la journée de conférences
Petit résumé de certaines des conférences auxquelles j’ai pu assister lors de la seconde journée des Flupa UX Days. Les notes sont un peu en vrac, j’ai essayé de vous les synthétiser un peu, mais cela reste effectivement du transcript de conférence.

Flupa UX days 2016 – Mon résumé des ateliers
J’ai assisté jeudi dernier aux ateliers proposés au Flupa UX days 2016. Un programme assez chargé où il m’a fallut choisir 4 ateliers seulement. Vous trouverez dans cet article mes notes et impression sur les différents ateliers.

Améliorer l’expérience utilisateur grâce aux animations CSS3 – Confoo 2016
Ce contenu a été rédigé il y a 10 ans. Il se peut qu’il ne soit plus à jour.Je suis en ce moment à Montréal pour la semaine pour donner deux conférences à Confoo. Le cession d’aujourd’hui s’intitule » Améliorer l’expérience utilisateur grâce aux animations CSS3 » et j’y explique au travers d’exemples illustrés comment les animations, quand elles sont bien faites et bien pensées vont participer à améliorer l’expérience des utilisateurs de nos sites webs et applications. Ces animations sont …

Flupa UX-Day 2015 – Guérilla Responsive Design – L’atelier qui vous fera aimer le mobile
Ce contenu a été rédigé il y a 11 ans. Il se peut qu’il ne soit plus à jour.Le 11 juin j’ai donné un atelier au Flupa UX Day organisés par l’association Flupa – France-Luxembourg User Experience Professionals Association. Voici la thématique : Concevoir et designer des interfaces multi-support en responsive est un véritable challenge. La plupart de nos outils de conception nous forcent à choisir une ou plusieurs tailles fixes au départ, alors que l’on essaie justement de designer en faisant abstraction de la taille …

Prototype et style tile sur 24 jours de Web
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Je suis une grande fan des calendriers de l’avent numériques comme vous le savez peut-être déjà, c’est donc avec un grand plaisir que j’ai cette année accepté de participer à 24 jours de web. Ça faisait un petit moment que je voulais parler des style tiles et du processus de design sur le projet Pandasuite, j’ai donc sauté sur l’occasion. L’article vous …

Baymardcom : des articles dédiés à l’ergonomie, expérience utilisateur et au e-commerce
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.J’ai aujourd’hui découvert le site baymard.com, un petit institut de recherche en ergonomie et utilisabilité. Ils proposent une partie « Blog » sur leur site web qui rassemble plus de 101 articles consacrée à l’ergonomie l’expérience utilisateur, le webdesign et l’e-commerce basé sur leurs recherches. Quelques exemples de publications : Mobile Form Usability: Avoid Splitting Single Input Entities 6 Ways to Get More Out of Your …