Designer toolbox
My hand-picked stash, of the best resources, books & tools out there on different design & UX topics, so you don’t have to dig through the internet swamp. Built by a UX nerd (hi) for other design nerds!

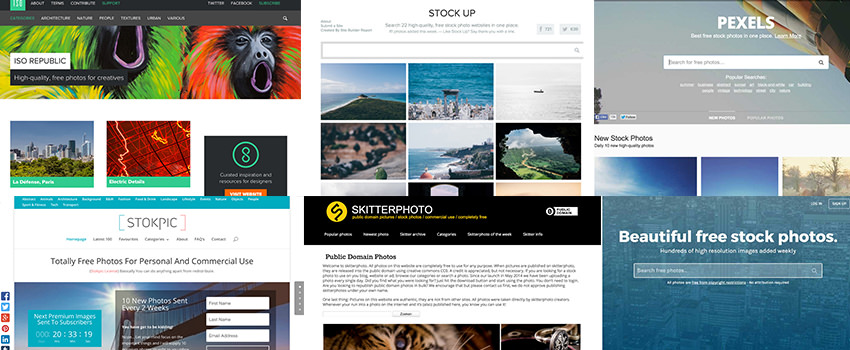
Where to easily find free CC0 images for your projects
This content is 11 years old. Remember that the following content might be outdated.More and more sites offer great images under Creative Commons 4 – CC BY 4.0 you can use for free. This is great if you can actually attribute the author. If you can’t attribute for any reason (sometimes clients won’t let you, sometimes it’s hard to add yet another attribution on the poster where you have already so many legal text), you could always look for images under the Creative …

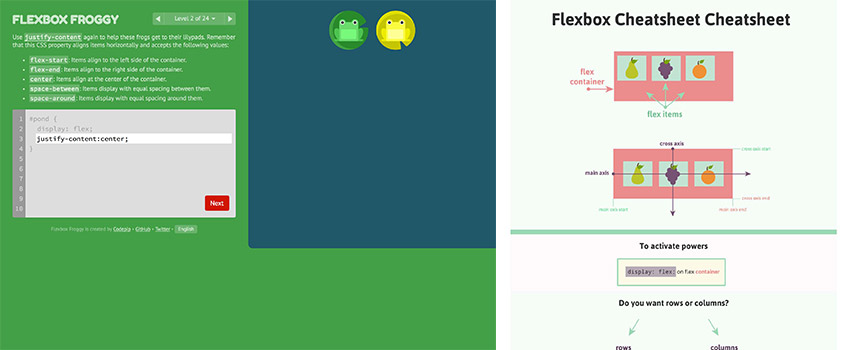
Fun places to learn CSS Layout – Part 1: Flexbox
This content is 11 years old. Remember that the following content might be outdated.When I started learning CSS, it was all about playing with floats and hacking things around absolute and relative positioning to kind of achieve what you wanted to do. Today we got cool new tools to create layouts: Flexbox and Grid Layout. If you forget about IE9 and older, Flexbox is supported pretty much everywhere and can be used to create flexible and stretchable layouts. For the moment …

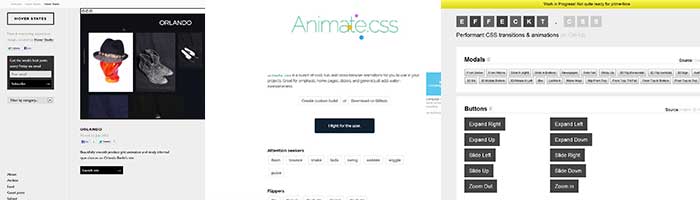
Interface Animations and Transitions: where to get inspiration
This content is 13 years old. Remember that the following content might be outdated.In UI and UX design every little detail tends to count more and more. Providing the user with small transitions and animations between interface elements is today part of the global user experience of both native application and websites. The great “Transitional Interfaces” shall give you more details on how some small little animation can have a deep impact on user experience. And it’s our job as …