The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – February 20, 2022
👉🏻 Your curated weekly Design and Front-End resources: a book on mobile touch interfaces, cute stickers and pins, AdobeXD issues, psychology to sell fancy bikes, accessibility feature support, some good articles on accessibility (font size, text description,etc.) medieval city maps generator, places to find illustrations of Black people and photography, research questions, cute designer memes, Pokemons size, open source love cards, designer brief generator, etc.

Pixels of the Week – February 13 , 2022
👉🏻 Your curated weekly Design and Front-End resources: accessibility colour contrast explained, CSS aspect ratio, a lot of icons, inclusive design, psychology and why is WORDLE so addictive, UX of hotel booking sites, context menus, smarter defaults, CSS specificity calculator, a book to learn to build JS webapps, user settings, design thinking critic, ecommerce categories architecture, cute spiders, etc.

Pixels of the Week – February 6, 2022
👉🏻 Your curated weekly Design and Front-End resources: UX mapping, usability testing, stop brainstorming, PWAs news on iOS, what is CLI, Figma tips, Figma composition based components, design easy to repair products, free JSGame ebook, fun CSS demos, JS onboarding library, abuse in the blockchain, CSS buttons, a map of lighthouses

Pixels of the Week – January 30, 2022
👉🏻 Your curated weekly Design and Front-End resources: accessibility tests anyone can do, enterprise UX challenges, making free stuff, CLI tools, CSS layers, responsive tester, 7 information architecture questions, fluid typography, career switch to UX design, 2D JS drawing, a trivia game, markdown tool, psychology to make people buy things, UX resources, etc.

Pixels of the Week – January 23, 2022
👉🏻 Your curated weekly Design and Front-End resources: typography, switching to a UX career, CSS speed game, UI panel JS, enterprise UX complexity, UX research prioritization matrix, CSS polka dots, Figma token plugin, IDE fonts, sabotage, JS generated art, Hyperbolic Discounting, how people with disabilities browse the web, label accessibility failures, CSS gradient tool, particles background animations, etc.

Pixels of the Week – January 16, 2022
👉🏻 Your curated weekly Design and Front-End resources: preference queries, onboarding experience, figma tips, a library of sounds to focus, SVG gradient generator, the difference between juniors and seniors, a fun minimalist graphical editor, accessibility heading structure, fun internet debates, naming stuff, nice indie games, beautiful inspiration, etc.

Pixels of the Week – January 9, 2022
👉🏻 Your curated weekly Design and Front-End resources: positive friction, the state of mobile first – desktop first, UX measurement surveys, techniques for prioritizing customer requirements, CSS in 2022, introduction on cognitive disabilities, design enterprise search, design interview red flags, Vue.js accessibility, a cool groove box, doodle CSS, SVG shape generator, WCAG2.1 guidelines, UX of toggles, issues with the web3, why people use products, Prince of Persia in JS, a tool to organize your SVG icons, etc.

Pixels of the Week – December 19, 2021
👉🏻 Your curated weekly Design and Front-End resources: CSS tricks for expanding content, Miro user journey map template, user research delivery, user research plan, online workshop facilitation, A/B testing case study, Figma spacing tokens, learn to code, Matrix and the Unreal engine, mobile museum, CSS shape art, PWAs today, the Duning-Kruger effect demystified, on Design Thinking, data table performance, etc.

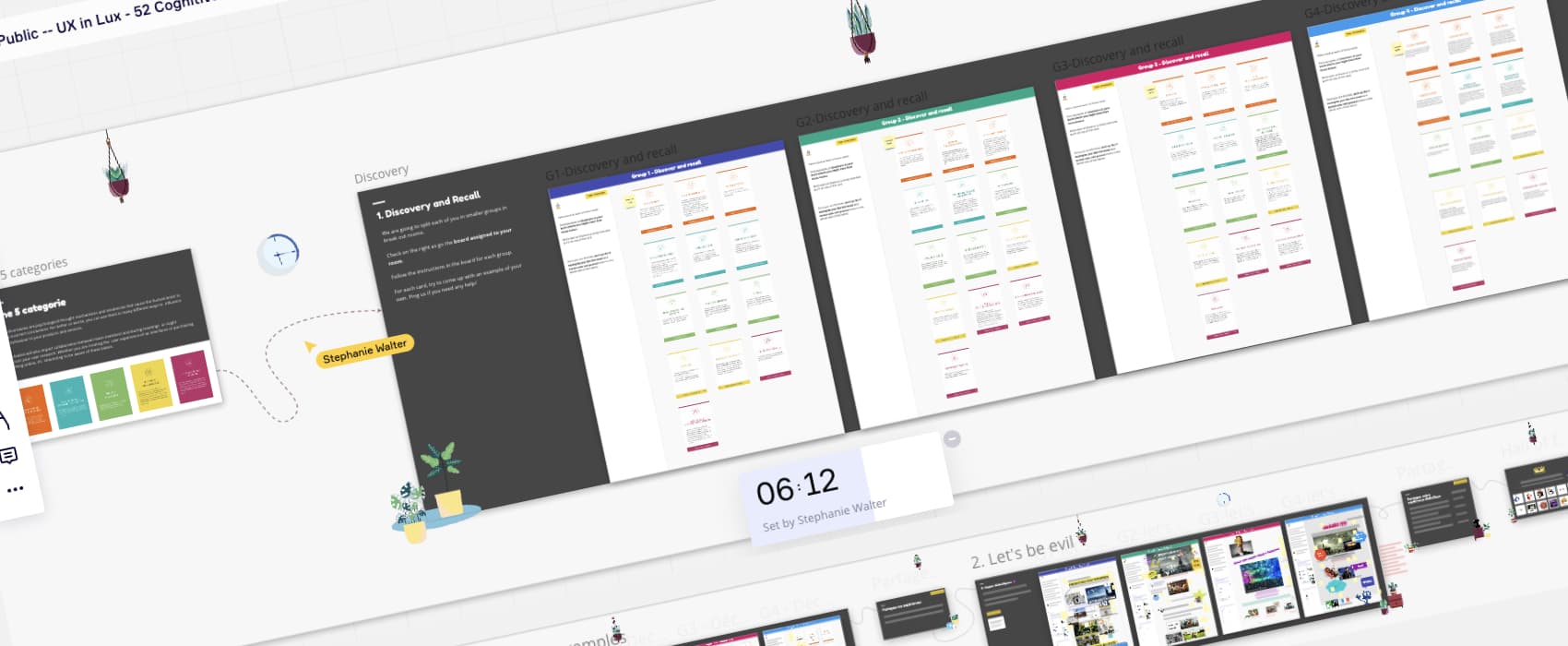
How to Facilitate a Remote Workshop on Cognitive Biases
Laurence Vagner and I created a workshop animated by a deck of 52 UX Cards to Discover Cognitive Biases. Facilitating it was all fun and really instructive. Due to the pandemic, we brought this workshop online, and designed a remote version. Here is how we prepared and animated it. And is some advice if you too want to facilitate your own remote workshop on Cognitive Biases.

Pixels of the Week – December 12, 2021
👉🏻 Your curated weekly Design and Front-End resources: WCAG 3 color contrast algorithm, free illustrations, payment UX, a podcast on consistency, SVG noise generator, video and game inspiration, line length revisited, HTML lang attribute, inclusive design issues, CSS check boxes, image optimization, 2021 web almanac, emojis at scale, color palette, learn regex, taking notes during UX research, etc.