The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – September 27, 2020
👉 Your curated weekly Design and Front-End resources: centering in CSS, evolution of Google’s sign up form, SVG and CSS animation tips, CSS perspective, the story of macOS System Preferences, line breaks with inline CSS, CSS accessible checkboxes, figma wireframing library, designing with reduced motion, designin with Paint, a podcast on the need for UX specialists, a parody of branding, an accessible comic, etc.

Pixels of the Week – September, 2020
👉 Your curated weekly Design and Front-End resources: some paper prototyping resources, information architecture and priority, CSS animations and transition demo, signage typography, responsive beyond media queries, accessibility standards, measuring scales and colors, a fun game, the CSS 100vh iOS bug, a cute rounded font, intrinsic value of a product, the 8pt grid, information architecture and tomatoes, colors and dataviz, winamp skins for nostalgic people etc.

Pixels of the Week – September 6, 2020
👉 Your curated weekly Design and Front-End resources: accordion icons signifiers, CSS reset visually explained, 19,500+ illustrations to win, web inspiration, 226 free icons, CSS gradient gallery, CSS animations inspiration, designing for performance and connectivity, media query-less responsive components, microcopy tips, beyond mobile first design, accessibility and design systems, etc.

(finished) Win a free Streamline UX 2.0 Illustration Pack!
It’s almost the end of the summer holidays, people. Are you ready to go back to school, sorry, to work? Do you have all your tools, pen, paper? How about your illustrations and icon sets, are those ready as well? This week, I have a little surprise “back to school” gift for you, courtesy to Streamline. You can participate in this contest to win one of 3 Streamline UX 2.0 illustration pack licences. How cool is that?

Pixels of the Week – August 30, 2020
👉 Your curated weekly Design and Front-End resources: an interesting short ebook on interfaces, why design thinking is failing, design system assets, perfect banana bread sandwich with machine learning, some CSS inspiration, CSS grid doesn’t replace a grid framework, free Sketch illustration plugin, PWAs and privacy, grid vs tables and accessibility, random wikipedia pictures, cool 3D illustrations in CSS, a LEGO prosthetic arm, etc.

Pixels of the Week – August 23, 2020
👉 Your curated weekly Design and Front-End resources: 7 deadly sins of dataviz, some great talks on binary thinking, design thinking being bullshit and inclusive design, showing users they can scroll with CSS, understanding the vocabulary of CSS, digging into the CSS Flex property, a piano built in JS, some online tools, naming layout components, some SVG calligraphy animation, recognizing gaslighting and being set up to fail, etc.

Pixels of the Week – August 16, 2020
👉 Your curated weekly Design and Front-End resources: accessibility guidelines for designers, my free user journey miro template, user researchers skills, proximity design principle, difference between different CSS, HTML and JS properties, CSS borders with background-image gradients, CSS grid masonry solution, CSS content-visibility and performance, CSS Drop-Shadow filter, Figma for presentations, fun design quizz, CSS explained with comics, media accessibility bookmark for twitter, etc.

Pixels of the Week – August 9, 2020
👉 Your curated weekly Design and Front-End resources: CSS animations and UX, the UX of LEGO interface panels, some smart interface design patterns checklists, making motion accessible on the web, design fiction, some nice free illustrations by icon8, a set of tiny free icons, 90’s video game style tool to hangout online with people, dark mode with prefers-color-scheme, some really cool SVG and CSS animations, different CSS media queries to detect user preferences, etc.

Pixels of the Week – August 2, 2020
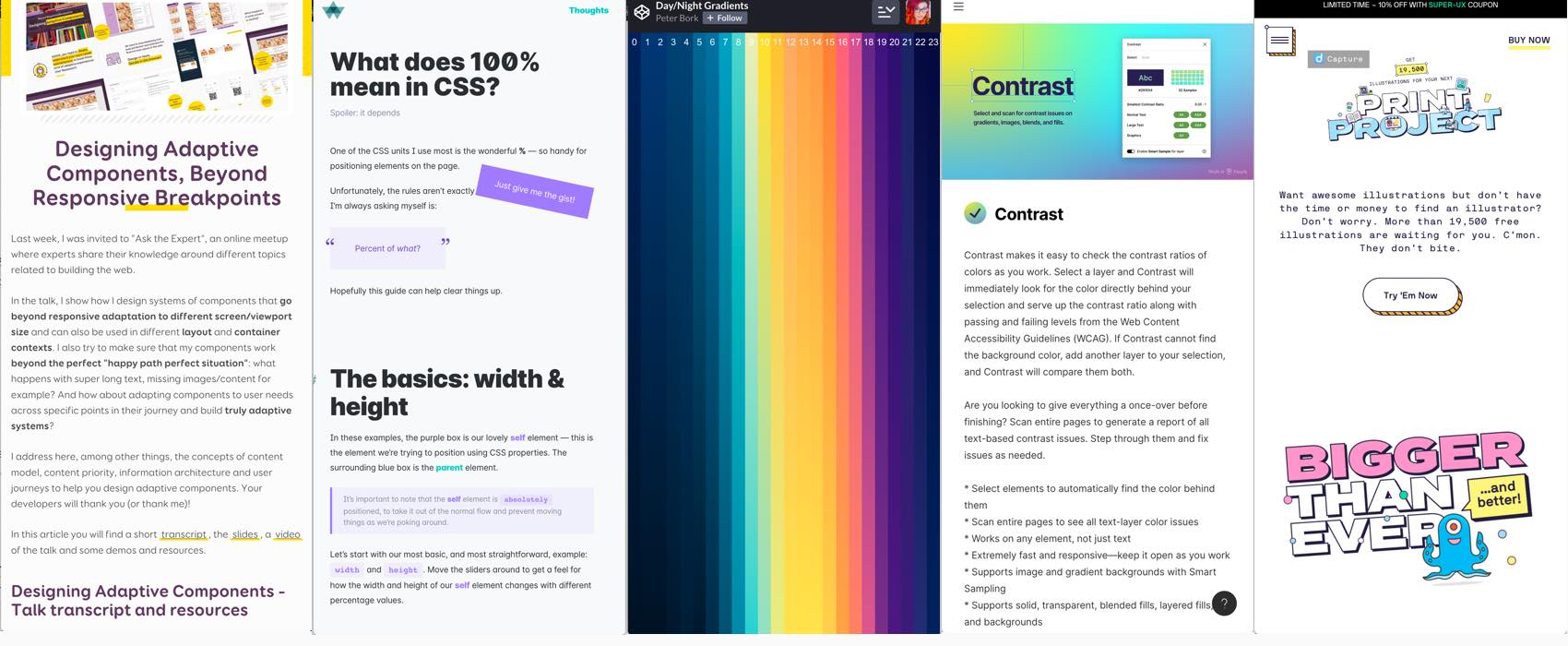
👉 Your curated weekly Design and Front-End resources: designing flexible components beyond breakpoints, 9000+ cool illustrations and icons, a complete guide to usability testing, meaning of 100% in CSS, Figma design systems, a mandala maker, designing for iPad, an online CSS animations builder tool, an amazing talk on systemic systems, user research tips, a figma contrast checker plugin, a podcast on design principles, an online place to shout your frustration, form design, etc.

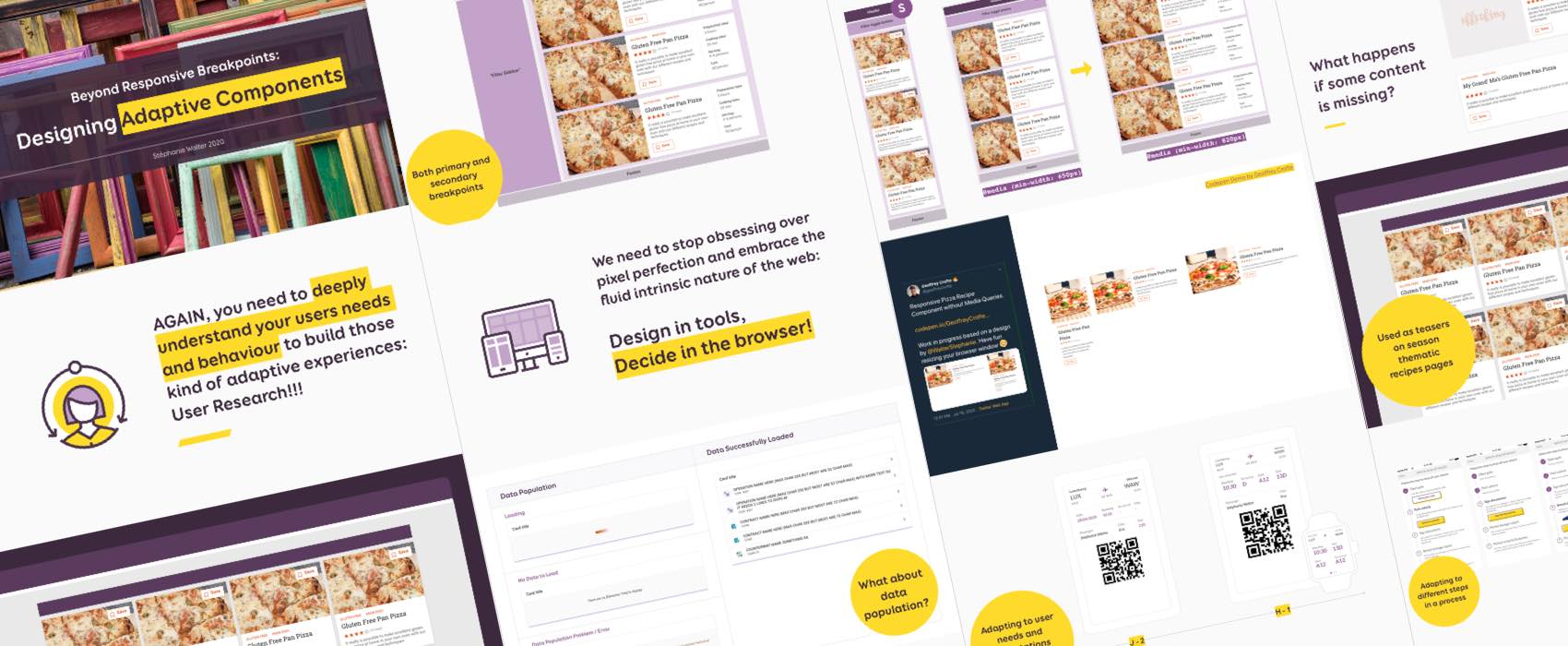
Designing beyond the pixel-perfect idealistic case
How to design systems of components that go beyond responsive adaptation to different screen/viewport size and can also be used in different layout and container contexts? How to make sure that my components work beyond the perfect “happy path perfect situation”: what happens with super long text, missing images/content for example? And how about adapting components to user needs across specific points in their journey and build truly adaptive systems?