The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Ask me Anything: What minimum font-size for a high-density data web app do you suggest?
I get quite a few emails with very specific questions about UX and UI design. Most of the time, the question is so specific that it’s hard to reply in just a few lines without understanding the context and users of the project. I can nevertheless give some generic advice in some cases. I decided to share the replies to those questions so that it will help more people. So here we go, I’ve no idea if this is going to become a “thing” on this blog and needs a specific section. For now, let’s try to keep it short and simple.
This first article is about font size and the minimum font-size for high-density data web app and my advice to help you pick the right size.

Pixels of the Week – February 9, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: 7 principles of icon design, the Norman doors, design beyond the buttons on the screen, design thinking does not address the complexity of designing a product ready to launch, designing a responsive grid, different opinions about having a “CSS4” marketing flag, Ethical Design book, a few CSS tutorials (line-height, sticky position, etc.), 2 CSS animations tutorials, models of UX Maturity, design system articles, etc.

Pixels of the Week – February 2, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: resilient web design ebook, UX of textareas, SVG animations, FontsNinja tool, PWA builder tool, 7 design psychology fundamentals every designer should know, rediscovering information architecture, CSS width animation, 19 principles of User Interface Design, 9 tips to improve your UI, UX Strategies for Multiple Devices and Platforms, a list of 300 CSS properties, a lot of dataviz resources, design systems, CSS Online drop-shadows generator, etc.

Pixels of the Week – January 26, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: the role of animation in UX, stop imitating GAFAMs, UX psychology crash course, finding UX design tools and methods, burn out list, is agile user-centred, penis drawing, a beautiful illustrator portfolio, push notifications suck, timeless web dev articles, CSS multi-ligne gradient and responsive tutorial, PWAs in 2020, etc.

Pixels of the Week – January 19, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: choosing UI components, design process illustrated, color tool, design system checklist, password generator, a tool to draw symmetrical patterns, some AI beetle experiment, a reverse image search tool, banning designing for exposure, poor and frustrating user experience, px vs relative CSS units, CSS4, etc.

Pixels of the Week – January 12, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: signification of icons, front-end performance checklist, task flow vs user flow, dark mode, interesting CSS features to play with, min/max-width in CSS, understanding CSS position, hierarchy in UI Design, a guide to theTerminal, measuring the value of design systems, prototyping hover, Svelte framework, Web components, some accessibility checking tools, etc.
Pixels of the Week – January 5, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: the dribbblish designs, UX top articles, the best user testing tools, some great UX template resources, responsive grids, accessibility tools, the loss of micro-privacy, a user task canvas with cards and interview guide, accessibility and contrast, a few CSS tutorials (counters, grid, line-clamp, etc.), PWAs documentation, a fun isometric city builder in JS, some gooey effect inspiration.

Pixels of the Week – December 29, 2019
Your weekly curated UX, UI Design and Front-End resources and tools: a comic strip that explains UX design, design ethics, building & designing for design systems, some color palette tools, articles & inspiration, a great introduction to everything CSS related, product design and call to action advice, deceptive patterns, accessibility, evolution of design, CSS custom properties, PWAs maskable icons, AI weirdness, 2 interesting talks, a fun loader, a German joke, a game for designers who like to center things, etc.

User Experience – Starter Crash Course for Startups
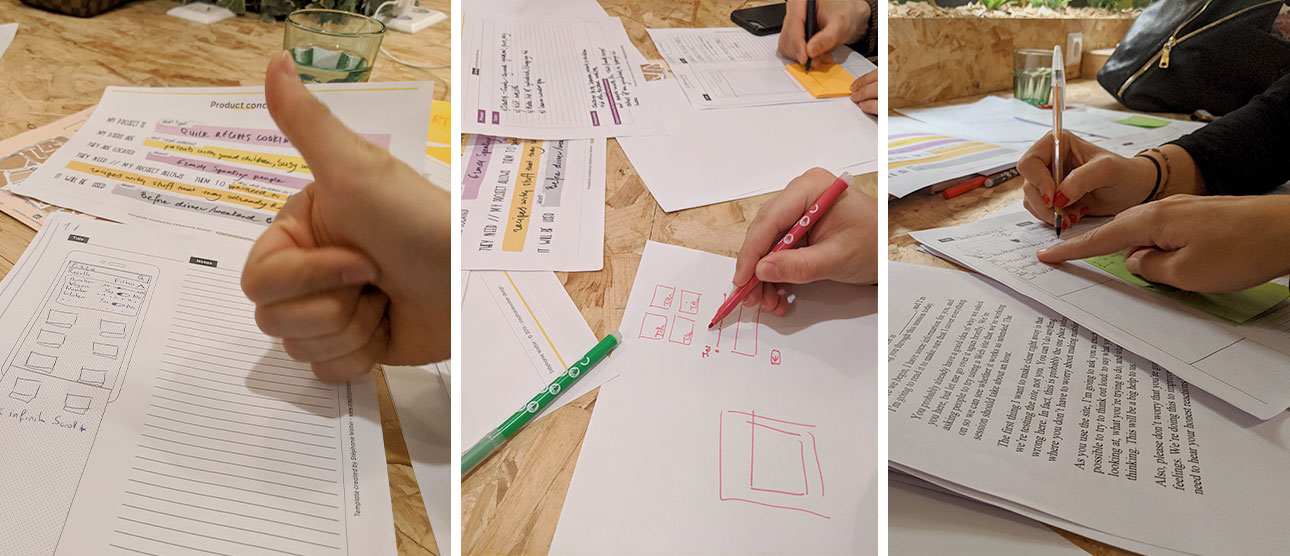
I facilitated a workshop on: “User eXperience – starter crash course for Startups”. The audience was a nice mix between students and entrepreneurs with a project/ website. The goal was to help them discover how to build a product with a user centric approach and why startup people should focus on users needs and talk to their potential users as soon as possible.
In this article, you will find the slides of the workshop.

Pixels of the Week – December 15, 2019
Your weekly curated UX, UI Design and Front-End resources and tools: Heydon’s book on inclusive components, Accessibility Tips for Web Developers, an accessible palette color tool, Font variables, a few articles on design systems, design ethics (deceptive patterns and social impact), SVG dark mode favicon, AI drawing experiment, cool illustrations, Fontsninja new version, overlapping images in CSS and more.