
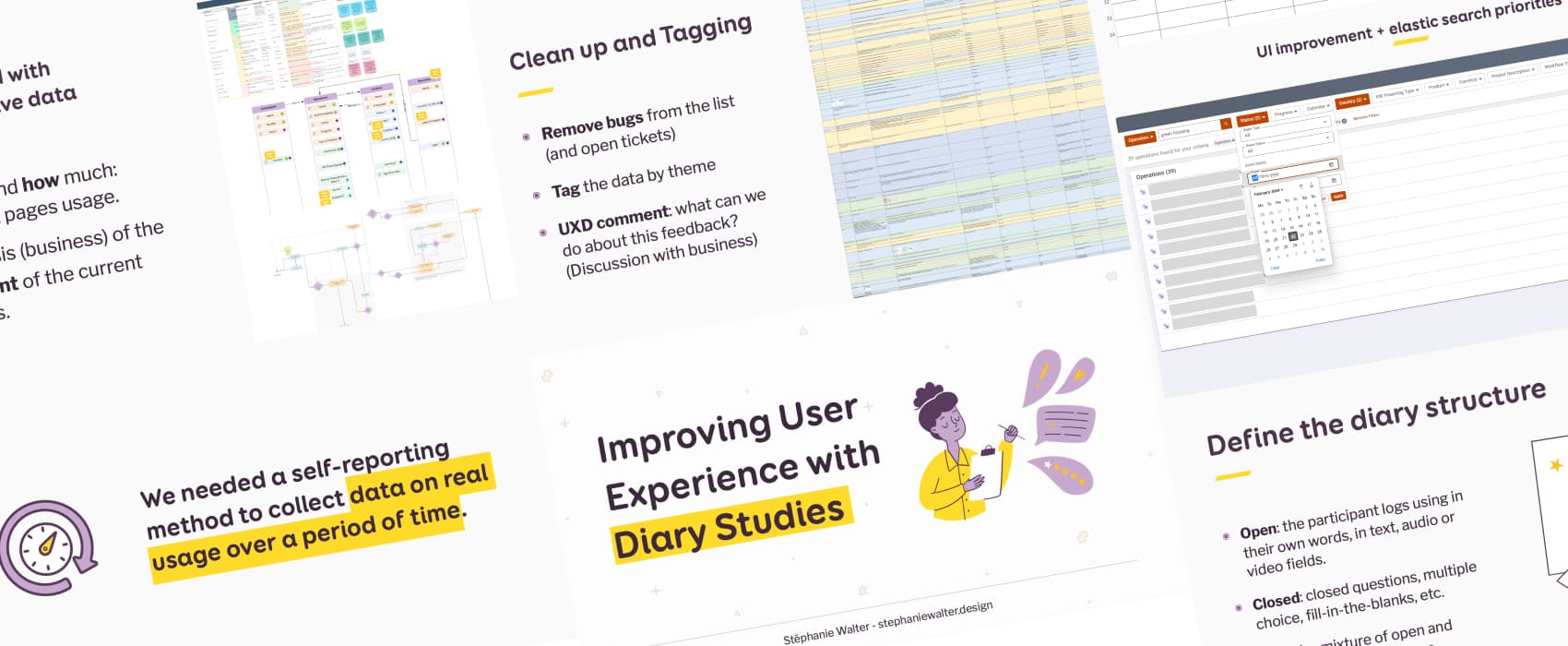
Améliorer l’expérience grâce au journal de bord
Dans le cadre d’une refonte d’un très gros outil, nous avons utilisé des études de journal pour évaluer les interactions des utilisateurs avec l’outil, sur une période donnée. Cela nous a permis d’améliorer considérablement le produit avant son lancement final. Je partage ici mon processus étape par étape – de la mise en place de l’étude à l’analyse des résultats – et les enseignements clés qu’on en a tiré.

Thème sombre (dark mode) et mythe d’accessibilité
Même si le thème sombre (dark mode) peut améliorer la lisibilité pour certaines personnes, il peut aggraver la situation pour d’autres (astigmates, les dyslexiques, les utilisatrices au claviers). Proposez les deux modes et laissez le choix à l’utilisatrice. Et si vous créez un thème sombre, rendez-le également accessible!

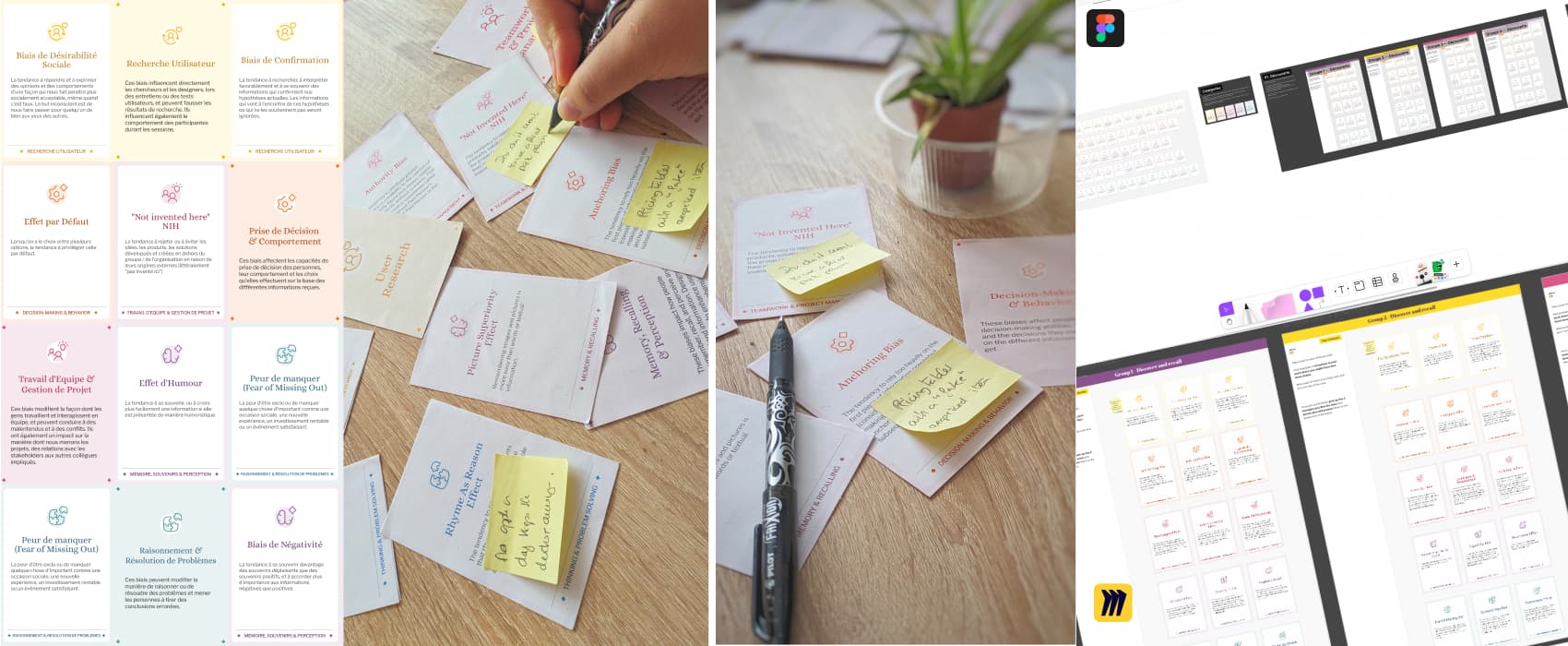
Découvrir les biais cognitifs : 60+ cartes et un atelier
Les biais cognitifs sont des mécanismes de pensée qui poussent le cerveau humain à tirer des conclusions incorrectes. Nous avons créé un jeu de 60+ cartes et un atelier ludique et collaboratif, pour vous aider à découvrir et à vous sensibiliser, et vos équipes à différents biais qui impactent la conception de sites et services.

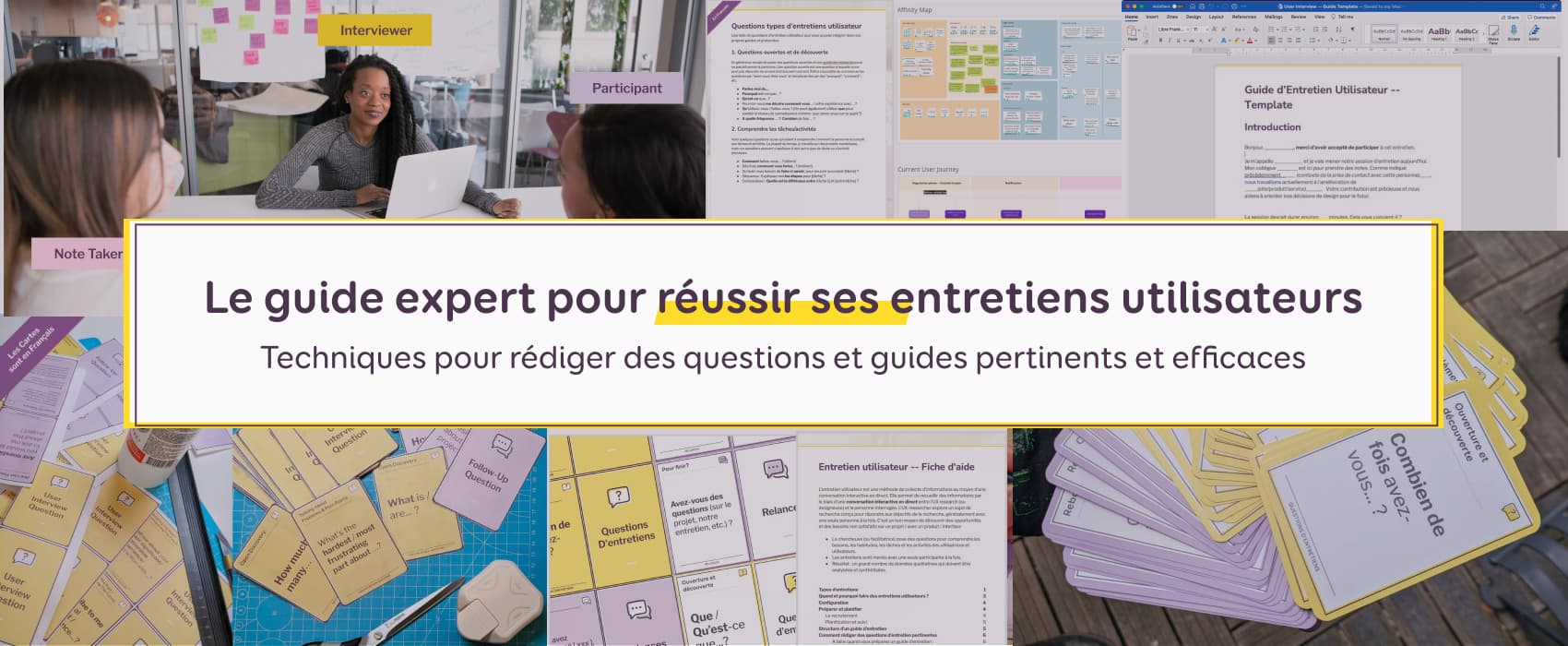
Le guide expert pour réussir ses entretiens utilisateurs
La collecte d’informations sur les besoins utilisateurs est essentielle pour améliorer les produits et sites. Ce guide aide les UX designers et researchers à planifier et à mener des entretiens utilisateurs de manière plus efficace et pertinente. Pour cela, j’ai créé un support de 43 cartes de questions d’entretien et de relance types, qui facilite et fait gagner du temps dans la rédaction des questions d’entretiens.

La veille en pixels – 20 décembre 2022
👉🏻 Une sélection francophone de veille UX et accessibilité : un petit résumé de mon année (spoiler : il y a pleins de stickers et d’illustrations), inclusion des personnes transgenre, l’inaccessibilité est un combat politiquee, l’inaccessibilité des écritures « fun » sur les réseaux sociaux, une checklist pour vos formulaires, podcast sur la discovery produit, les biais cognitifs qui expliquent l’angouement pour les NFTs, une experience immersive avec des abeilles, etc.

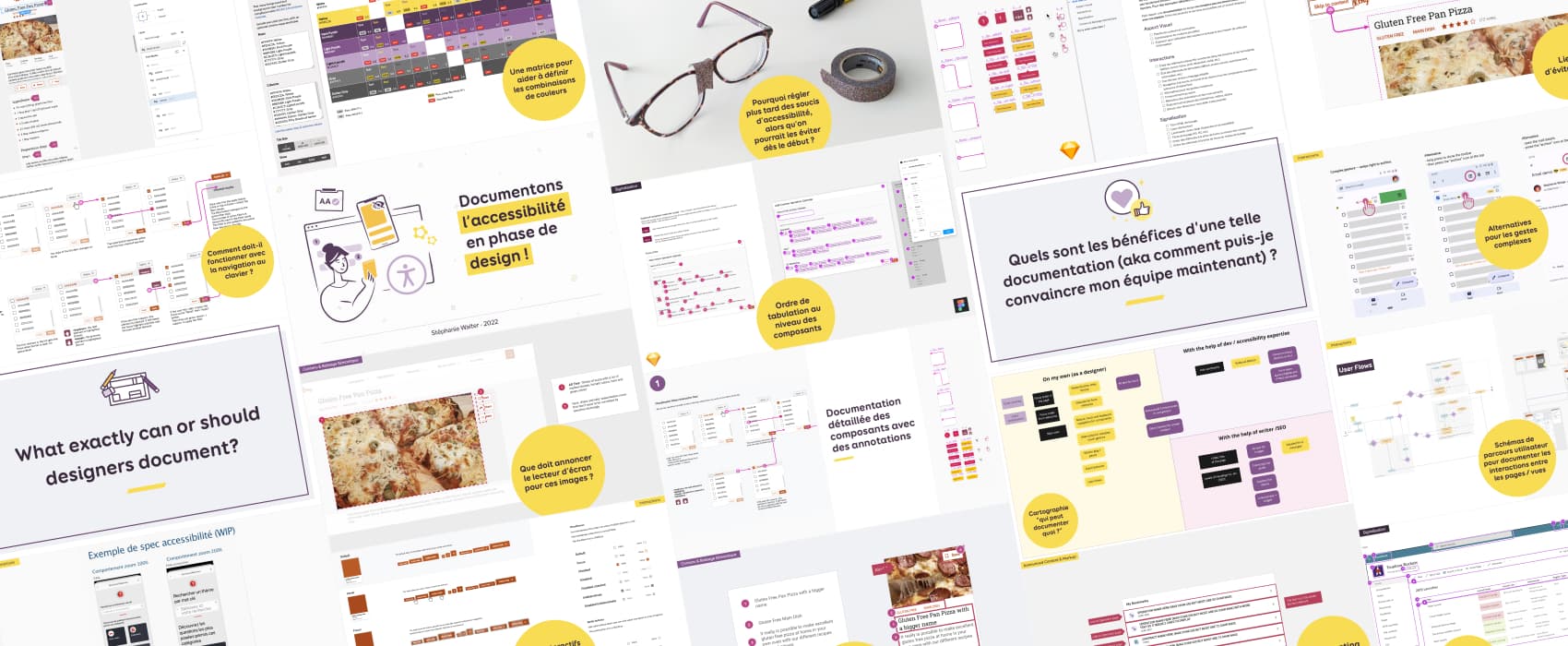
Documenter l’accessibilité en phase de design !
Les besoins en termes d’accessibilité sont encore trop souvent pris en compte en fin de projet, voire pas du tout. Les interactions utilisateur et l’accessibilité sont peu, ou pas documentées côté design. Régler plus tard des soucis d’accessibilité, coûte bien plus cher que si on les avait évités dès le début. Nous verrons pourquoi quand et comment peut-on documenter différents aspects de l’accessibilité dès la phase de design, pour créer des produits plus inclusifs. Bonus: un aide mémoire et mon templates Sketch d’annotation.

La veille en pixels – 5 juin 2022
👉🏻 Ma sélection francophone de veille UX, Design et Tech : illustrations pour promouvoir l’accessibilité, designer isolée mode d’emploi, tarif journalier freelance, example de design inclusif, le design de SNCF Connect, gérer des impayés, trouver des films et documentaires sympas, un magasin de canevas, un joli jeu de biais cognitifs, une conférence sur le design centré utilisateur, etc.

Illustrations de la formation Accessibilité d’interfaces d’Access42
La semaine dernière j’ai participé à la Formation Design d’interfaces accessibles : UX, UI, multimédia d’Access42. Deux jours intenses durant lesquels j’ai pu me perfectionner sur différentes thématiques autour du design d’interfaces accessibles. A des fins pédagogiques, j’ai illustré 5 citations marquantes de la formation : besoins des personnes handicapées, niveaux de conformité, choix de conception, formulaires, design et innovation.
La veille en pixels – 21 Novembre 2021
👉 Une sélection francophone de veille UX, UI design et Front-end : design de composants réutilisables, le point sur l’écriture inclusive et l’accessibilité, le syndrome d’imposteur chez les femmes, un cours de gros mots en langue des signes, mesurer l’UX, biais cognitifs, dark patterns et UX, accessibilité des apps des services publics, test utilisateur, UX writing, une conférence sur le product design, etc.

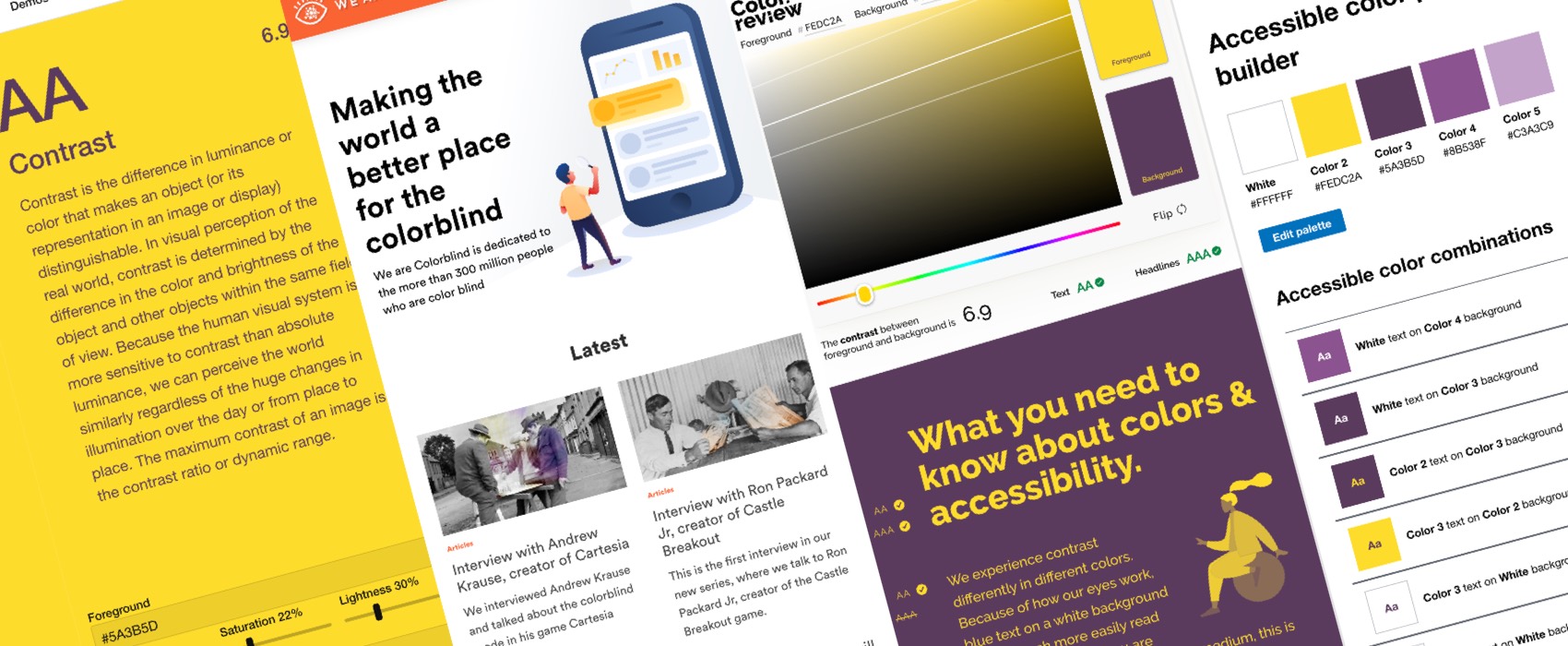
Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles
Le tweet sur l’enseignement des bases de l’accessibilité et des couleurs à des étudiants en design que j’avais fait a attiré beaucoup d’attention. Il a donné lieu à des discussions intéressantes sur l’accessibilité des couleurs. J’ai donc décidé de partager avec vous aujourd’hui toutes les ressources, conseils et outils que j’utilise régulièrement pour construire et vérifier l’accessibilité des couleurs des produits et services que je design.