
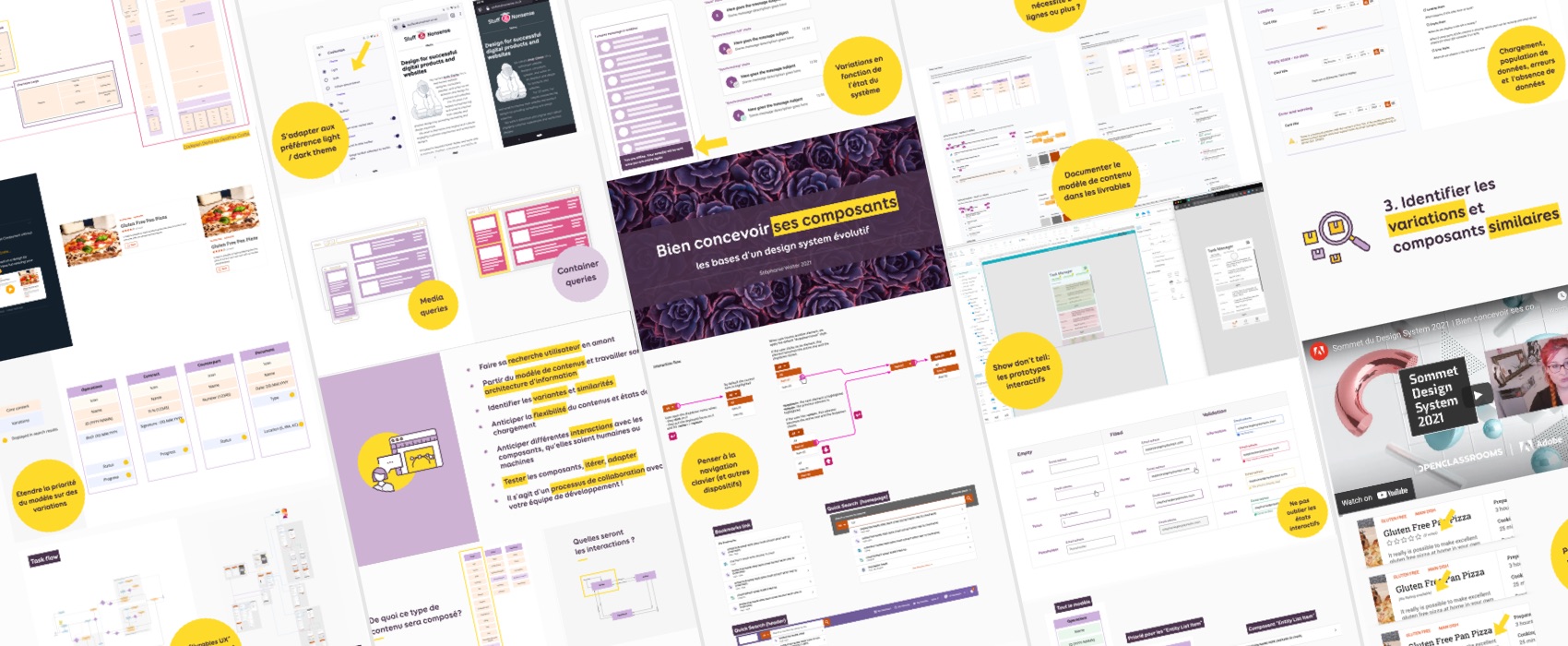
Bien concevoir ses composants, les bases d’un design system évolutif
Comment concevoir des systèmes de composants flexibles réutilisables qui s’adaptent à différents besoins utilisateur ? Je vous propose aujourd’hui un gros aperçu de mon processus de conception pour désigner des systèmes modulaires qui s’adaptent à la réalité d’un produit, aussi complexe soit elle.
Conférence: Designer au delà du « pixel perfect » qui n’existe pas
Mon plus gros défi en tant que designer : comment combler ce fossé entre l’image idéalisée “pixel perfect” créée dans nos outils de design et le produit final intégré dans un navigateur? Comment concevoir des systèmes de composants flexibles et modulaires qui fonctionnent quelque soit la densité de contenu, le navigateur, les besoins variés et réels de différentes utilisatrices et utilisateurs ? Bref, comment désigner pour la réalité d’un produit, aussi complexe soit elle ?

La veille en pixels – 23 Mai 2021
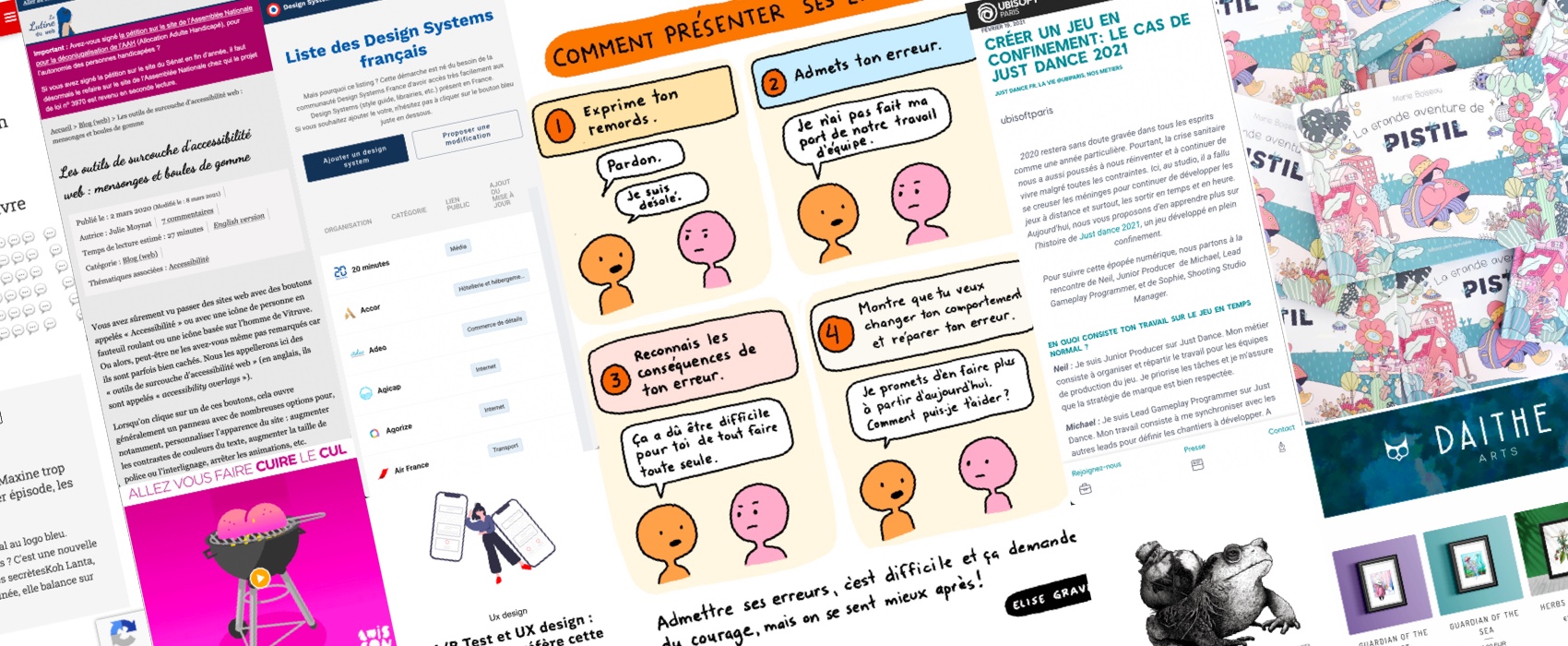
👉 Une sélection francophone de veille UX, UI design et Front-end : A/B testing, accessibilité, livres sur l’UX design, la combination Axure et Sketch pour des prototypes, comportement humain, présenter ses excuses, design systems francophones, une playlist UX design en français, création de jeu vidéo et inspiration.

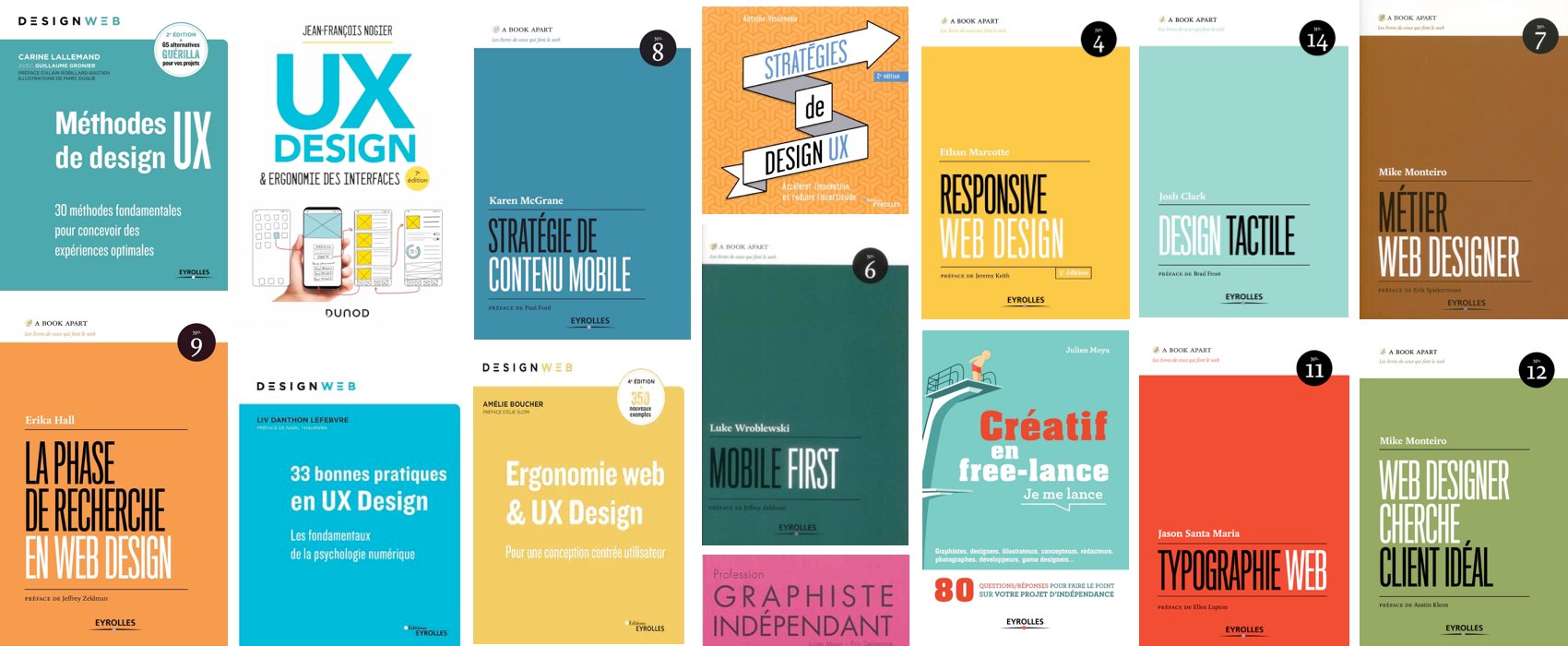
📚 Ma sélection des meilleurs livres sur l’UX Design, la recherche utilisateur, le design mobile, etc.
Ma sélection personnelle des mes meilleurs lecture sur le design UX, la recherche utilisateur, la psychologie, le webdesign et design d’interface utilisateur, l’éthique, la créativité, le design mobile et responsive web design, l’accessibilité, la collaboration, etc. Je les ai classé la liste dans différentes catégories pour vous aider à la parcourir et mets à jours la liste régulièrement.

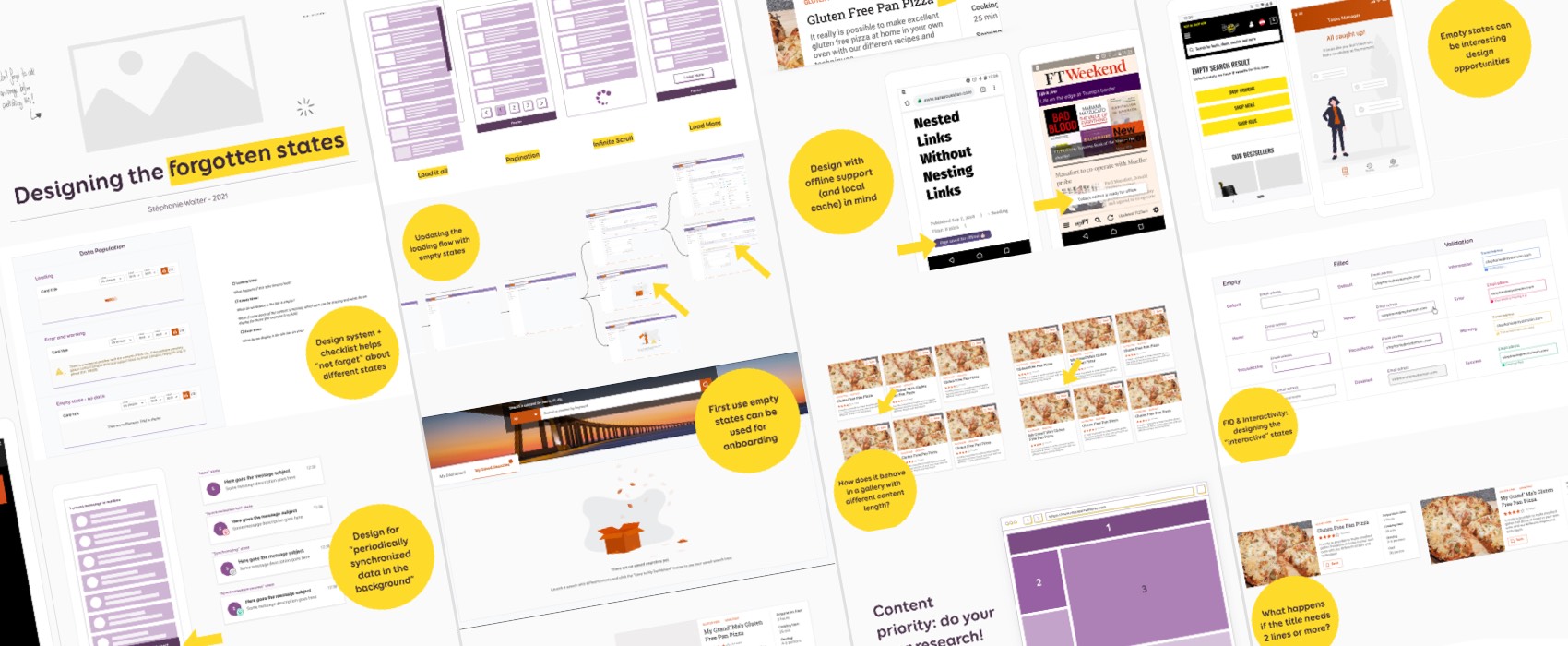
Design et performance : ces cas oubliés
En général, les équipes de design livrent l’écran dans un « état parfait ». Mais que se passe-t-il si le site met du temps à charger, une donnée manque, en cas d’erreur, de contenus vides, etc. ? Designer ces cas oubliés permet grandement d’améliorer la collaboration designer / développeurs et d’améliorer l’expérience utilisateur! Petit guide de « ce qu’il ne faut pas oublier » quand on design pour la performance.
La veille en pixels – 24 janvier 2021
👉 Une sélection francophone de veille UX, UI design et Front-end : blogs UX à suivre, capacités mobiles, accessibilité et écriture inclusive, accessibilité et supports de formation, ergogames, questionnaires UX, le » Tout le monde s’improvise UX Designer » remis en question, un livret sur l’unicode, des formations WordPress gratuites, de l’art, etc.

Optimiser l’expérience utilisateur grâce aux capacités des navigateurs mobiles
Dans cette présentation donnée en français pour UX Design Brest nous j’explique comment utiliser les capacités des navigateurs mobiles pour optimiser l’expérience utilisateur de vos sites responsive et web apps. Vous pouvez pousser des notifications vers un site web mobile et proposer votre contenu en lecture « hors ligne ». Il est possible d’accéder à la caméra et au micro, depuis le navigateur, pour par exemple créer une visioconférence ou encore une expérience en AR (réalité augmentée). Et ce n’est qu’un petit aperçu de ce qui est possible. Aujourd’hui, faire le minimum, se contenter de « juste adapter le site en responsive pour qu’il s’affiche correctement sur mobile » n’est plus suffisant.
Aurez-vous encore besoin d’une application pour ça ?

10 + blogs francophone sur l’UX Design (avec flux RSS)
Oui, je sais, le flux RSS, c’est très 2000. Pourtant, ça reste pour moi un de mes meilleurs moyen pour faire ma veuille quotidienne. Je vous aide donc exporté mon flux Feedly (un outil RSS qui est assez sympa) avec tous les blogs francophones liés à l’UX Design. Ils sont classés par ordre alphabétique. Vous pouvez télécharger un fichier .opml à la fin de l’article pour l’importer directement dans votre lecteur RSS.

La veille en pixels – 26 juillet 2020
👉 Une sélection francophone de veille UX, UI design et Front-end : emojis et accessibilité, une BD fun sur la disparition des objets, un jeu vidéo accessible aux personnes aveugles, de jolies polices, dataviz et UX, l’histoire de la disquette, un générateur de faux noms francophones, une jolie BD sur les biais cognitifs, un webinar sur la gamification, etc.

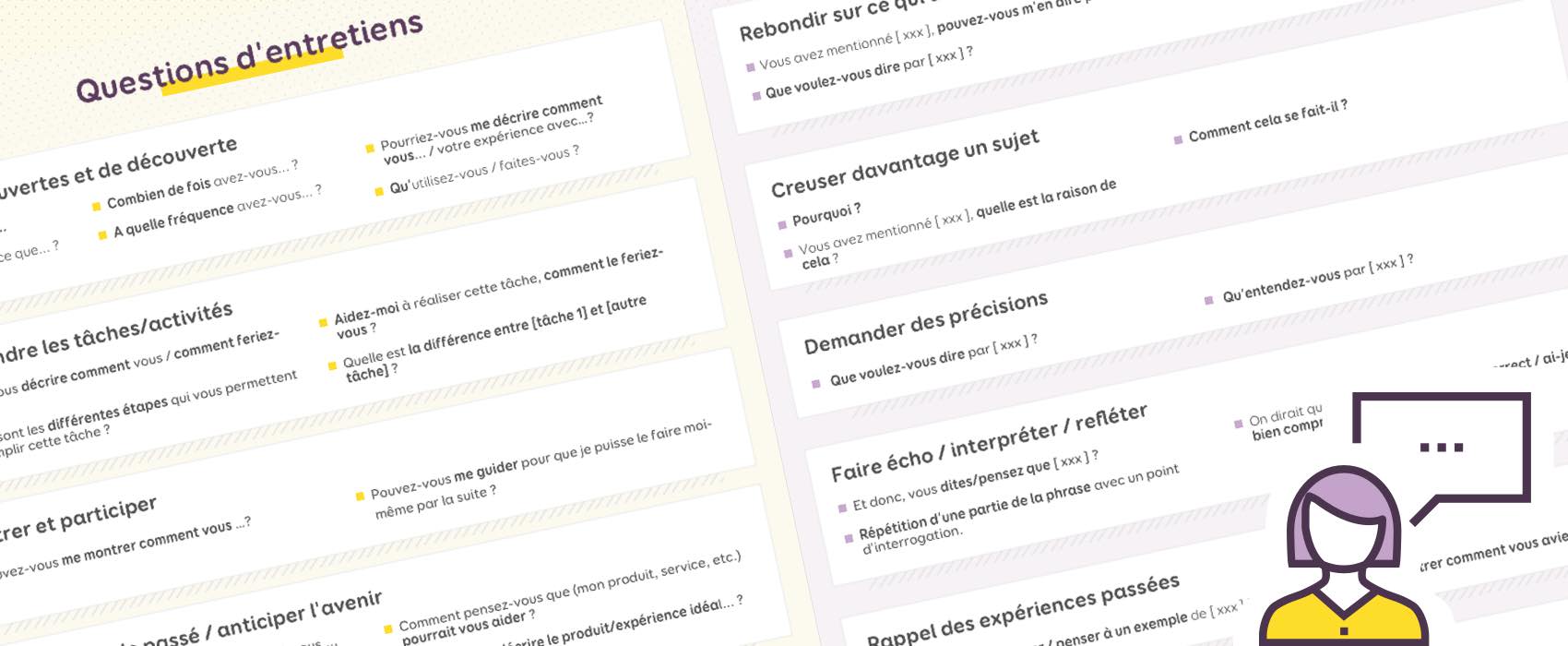
L’Aide-mémoire « Questions Type et Relances d’Entretiens Utilisateur »
J’ai rassemblé, en un seul endroit dans cet aide mémoire, les questions types et relances pour des entretiens utilisateurs. Je les ai organisées en différentes catégories selon le type de question que je veux poser. L’aide mémoire pourra vous aider à rédiger vos protocoles d’entretien mais également de test utilisateur. L’aide mémoire est aussi disponible au format .PDF