Experience Utilisateur (UX) et Design

Améliorer l’expérience utilisateur des formulaires mobiles – partie 2
La seconde partie de mon article sur l’amélioration de l’expérience utilisateur des formulaires mobiles est en ligne. Cette partie se concentre sur les capacités des navigateurs sur mobile : différents types d’input HTML5 et des attributs, l’accès aux médias, le remplissage de champs de cartes de crédit et l’utilisations d’APIs HTML5 comme la géolocalisation pour permettre aux utilisatrices de remplis les formulaires plus facilement.

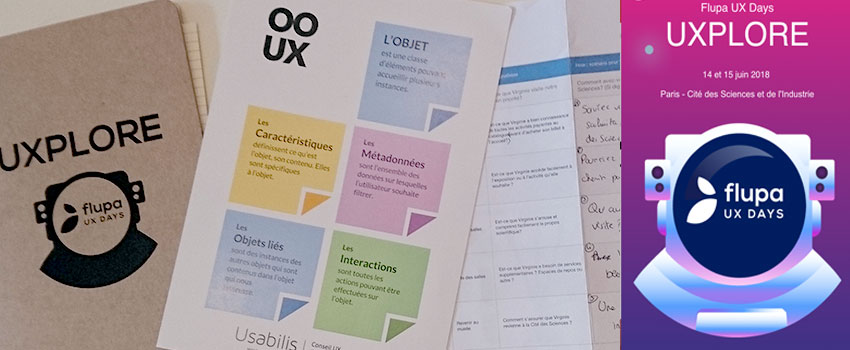
Flupa 2018 – Guerilla testing et OOUX
Ce contenu a été rédigé il y a 7 ans. Il se peut qu’il ne soit plus à jour.Cette année j’ai encore une fois pu assister à LA conférence Française sur l’UX : les Flupa UX Days. Comme chaque année, nous avons eu droit à deux jours intenses avec une première journée d’ateliers et une seconde journée de conférences. Il vaut mieux tard que jamais, je vous partage ici mon résumé de deux des ateliers auxquels j’ai participé : guérilla testing …

Améliorer l’expérience utilisateur des formulaires mobiles – partie 1
Ce contenu a été rédigé il y a 7 ans. Il se peut qu’il ne soit plus à jour.Cette semaine j’ai publié un article sur Smashing Magazine sur l’expérience utilisateur des formulaires intitulé « UX And HTML5: Let’s Help Users Fill In Your Mobile Form (Part 1)« . Il sera publié en deux parties. Les formulaires sont le moyen d’interaction principal des utilisateurs avec nos services et produits. On dénombre aujourd’hui plus d’utilisateurs mobiles que « desktop » à travers le monde. Pourtant, l’expérience …

Redesign du portfolio – processus UX, design et développement
Ce contenu a été rédigé il y a 8 ans. Il se peut qu’il ne soit plus à jour.Vous avez peut-être remarqué que le blog a un peu change. C’est parce que j’ai redesigné mon portfolio et commencé à appliquer la charte au blog également. Visiter le portfolio Pour le moment il s’agit d’un MVP (minimum viable product), en statique HTML et CSS avec quelques includes PHP. Un gros merci encore à Geoffrey pour toute la partie code, mobile et interactions dans …

Voxxeddays 2018 – Hello my name is St�phanie
Ce contenu a été rédigé il y a 8 ans. Il se peut qu’il ne soit plus à jour.Non, il n’y a pas de souci d’encodage sur mon article, je donnais simplement une conférence aujourd’hui aux Voxxeddays Luxembourg sur l’expérience utilisateur et les soucis d’encodage et de caractères spéciaux. Des formulaires qui refusent les accents et caractères spéciaux aux soucis d’impression d’étiquettes, de badges de conférence, aux ennuis à l’aéroports, les décisions technique que nous pennons sur nos sites vont …

Pixel Pioneers – Ma conférence sur la perception de performance et expérience utilisateur
Ce contenu a été rédigé il y a 8 ans. Il se peut qu’il ne soit plus à jour.Vendredi 8 juin je donnais une conférence en anglais à Pixel Pioneers in Bristol sur la perception de la performance. Comment faire en sorte de proposer une expérience utilisateur rapide une fois que l’on a optimisé la moindre ligne de code de son site ? Comment faire attendre les utilisateurs quand on ne peut plus accélérer ses interfaces ? Tout le monde n’a pas …

« Making it pretty will not make it usable » – l’histoire d’une application « jolie » mais inutilisable et d’un projet qui finit mal
Ce contenu a été rédigé il y a 8 ans. Il se peut qu’il ne soit plus à jour.Pour mon second article sur Pastry Box Project, j’ai choisi de vous raconter l’histoire d’un projet qui se fini mal. Parce que bien souvent on célèbre ses victoires, mais on essaie d’enterrer et cacher ses échecs. Je pense qu’au contraire, on peut apprendre de ses erreurs. Comme cette histoire est pleines d’évènements tragiques, j’ai choisi de continuer mon exploration stylistique de la …

Hello, my name is St�phanie – The Pastry Box Project
Ce contenu a été rédigé il y a 8 ans. Il se peut qu’il ne soit plus à jour.Ma participation au Pastry Box Project J’écris souvent des articles de veille, de ressource, ou des articles très détaillés et documentés qui me prennent beaucoup de temps car ils sont souvent le résultats d’heures de recherche. J’ai toujours eu beaucoup de mal à donner mon avis dans un article, souvent je présente différents arguments et je laisse les lectrices choisir. Mais si …

Améliorer l’experience utilisateur grâce à la perception de la performance – Smashing Conference Barcelone
La semaine dernière (17 et 18 octobre 2017) j’étais invitée à parler de perception de performance à la Smashing Conference de Barcelone. La conférence donnée en anglais s’intitule “Cheating The UX When There Is Nothing More To Optimize” et j’y donne des astuces et techniques de design d’interface pour améliorer la perception de vitesse de vos sites et applications pour vos utilisatrices et utilisateurs.

Construire Une Architecture d’Information adaptée au Mobile – ParisWeb 2017
J’ai donné samedi 7 octobre 2017 un atelier à ParisWeb pour aider les concepteurs webs, UX, intégrateurs, etc. à construire une architecture d’information adaptée au mobile. Cet atelier de 1h30 propose des méthodes et exercices de conception pour construire plus facilement une architecture d’information et prioriser les contenus en fonction des différentes tailles de médias. Ce sont des exercices qu’il est possible de faire avec des clients, décideurs ou avec des utilisateurs.