The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – May 31, 2020
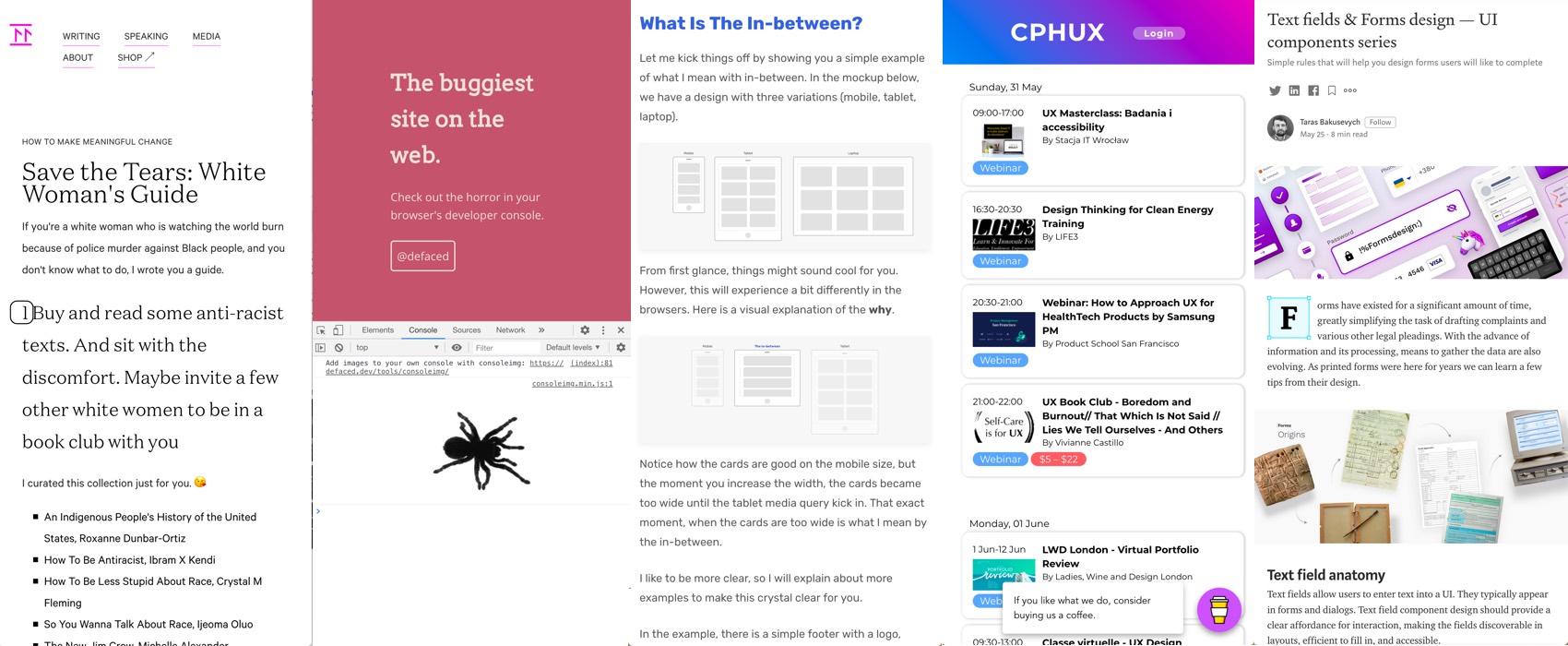
👉 Your curated weekly Design and Front-End resources: how to bring meaningful change to help black people and people of color, responsive and the “in between” cases, Text fields & Forms design, actual bugs in your console, dealing with narcissists, a fun Tenserflow Facemesh demo, a list of online UX webinars, today’s JavaScript, Figma for iPad, a new design system podcast, some illustrator pixel snapping settings, block links solution, UI pattern inspiration, etc.

Pixels of the Week – May 24, 2020
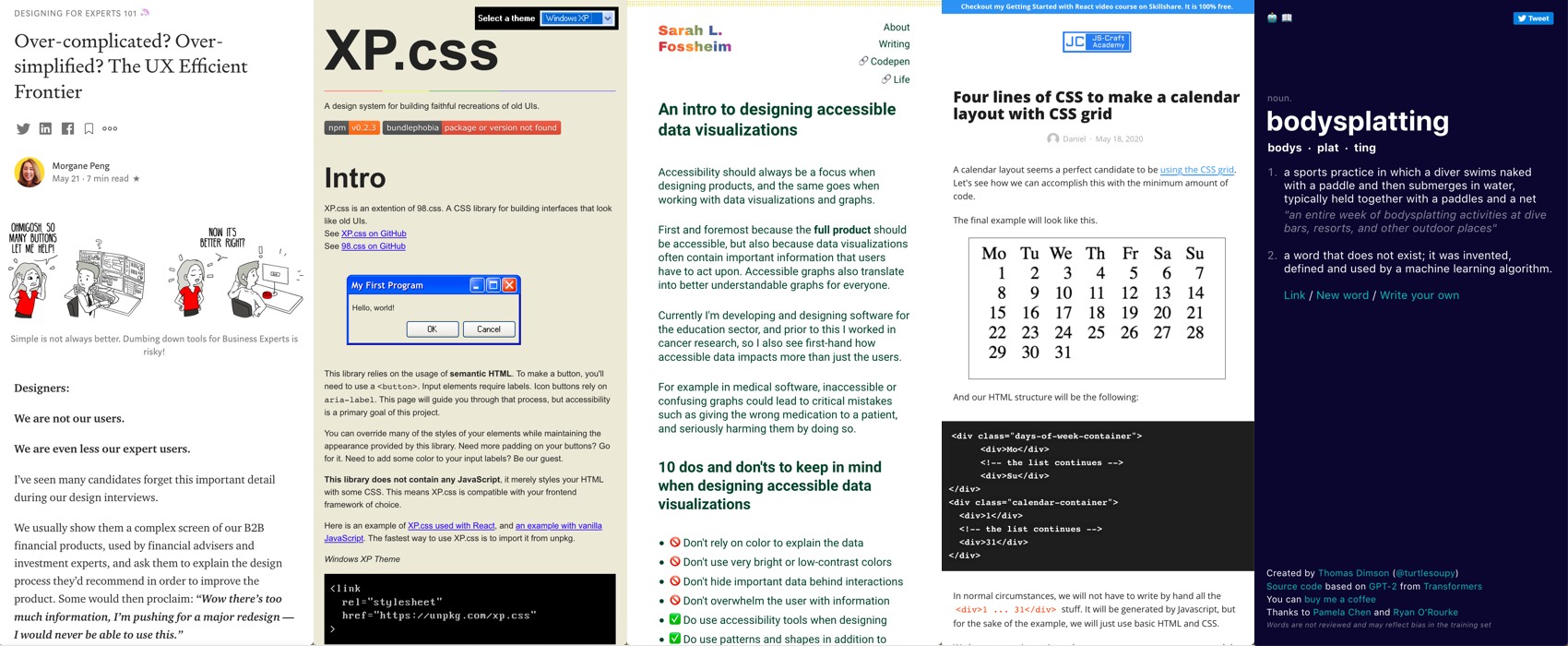
👉 Your curated weekly Design and Front-End resources: bringing back XP style in CSS, CSS Grid Calendar, designing interfaces for expert users, user research synthesis, accessibility of conference calls, accessibility of dataviz, of images, animations and accessibility, text for proofing fonts, CSS Grid tutorial, Microsoft’s Fluent UI design system, on splitting form inputs, words created by machine learning, CSS no comma color functions, etc.

Pixels of the Week – May 17, 2020
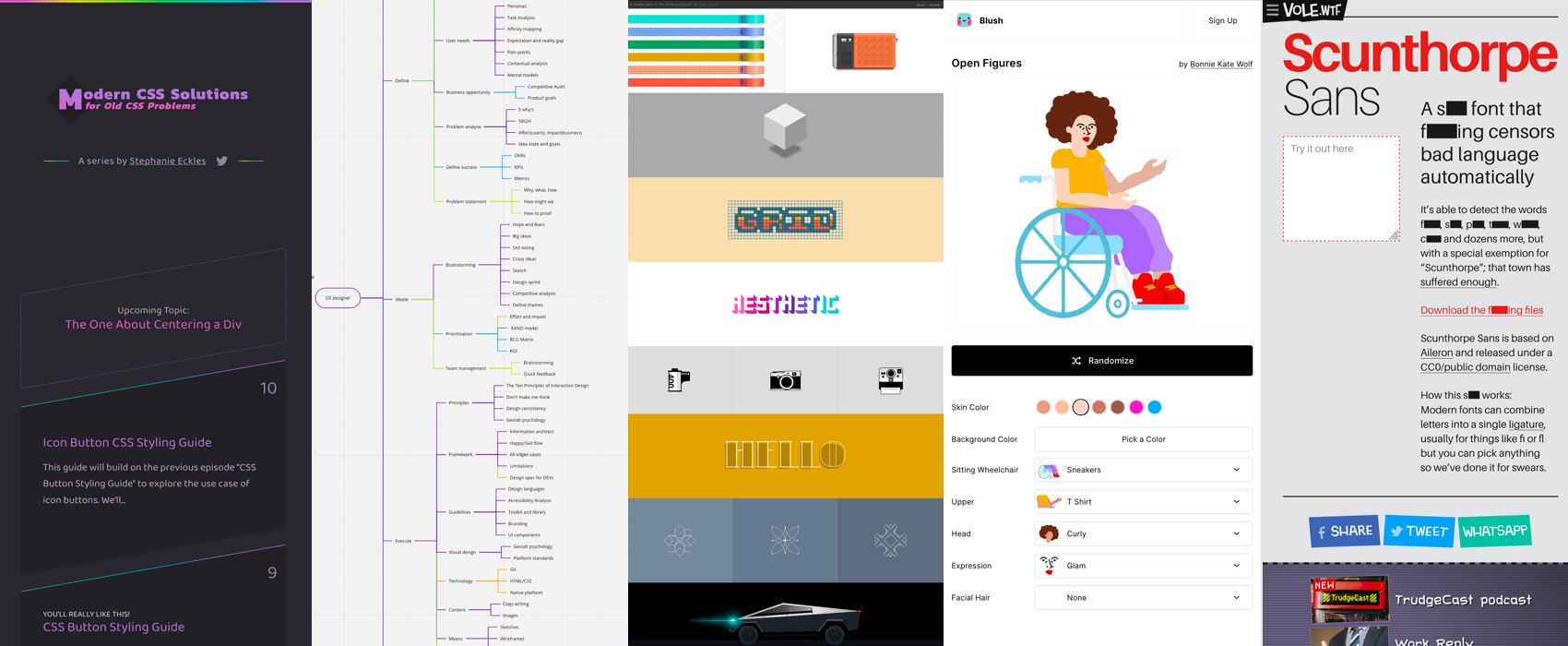
👉 Your curated weekly Design and Front-End resources: remote usability testing, cognitive biases, UX job title red flags, complex table design, a few things you need to know about Maslow’s pyramid of needs, modern solutions to old CSS problems, Do Norman on 21st century design, a nice “a single div” project, design system sites sections, UX methods map, a cool tool to build custom illustrations, fun and nice conf call backgrounds, etc.

Pixels of the Week – May 10, 2020
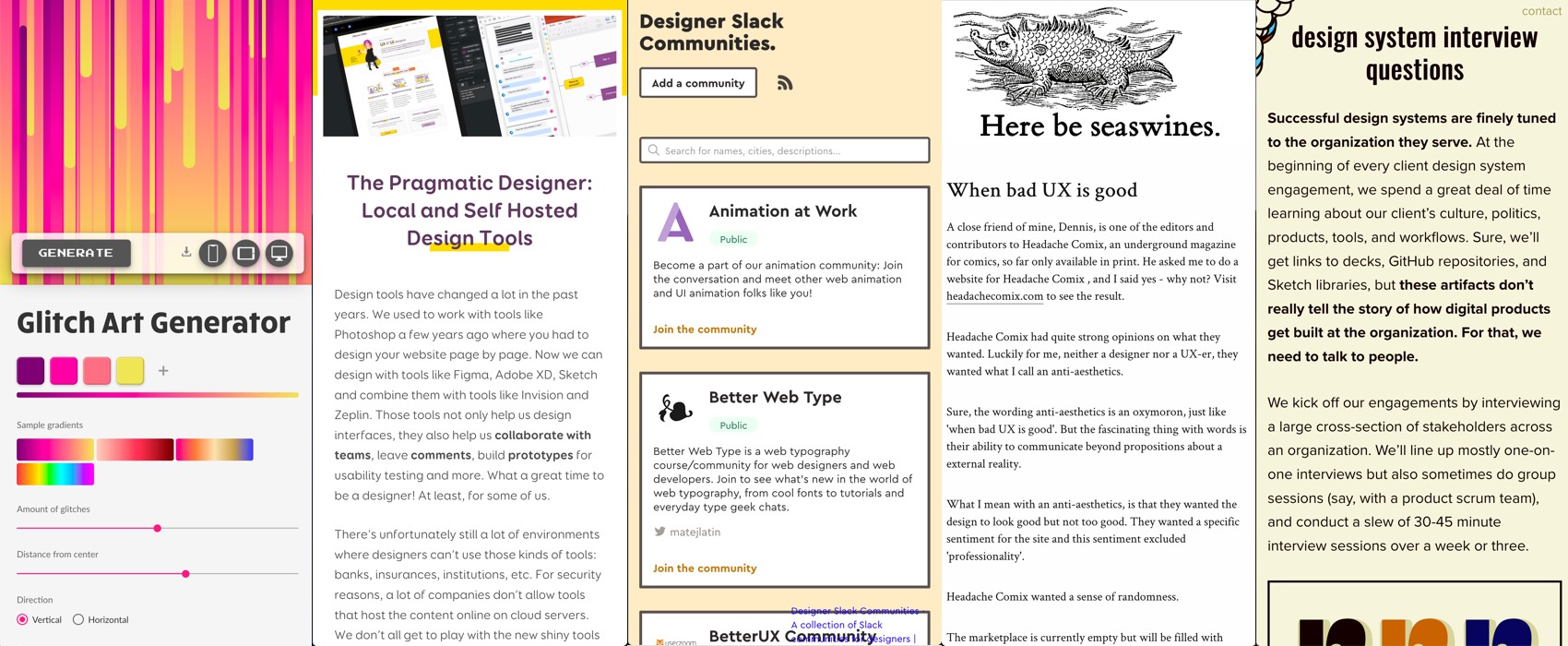
👉 Your curated weekly Design and Front-End resources: self hosted/local design tools, a glitch art generator, when bad UX is Good, accessibility and browsers, remote workshops, CSS border tricks, UI grids examples, a podcast on UX design, Design System interview questions, Technical resume advice, some designer slacks, CSS content accessibility, exciting things for CSS Layout, CSS dark mode and variable fonts, etc.

The Pragmatic Designer: Local and Self Hosted Design Tools
There’s some environments where a designer’s toolbox can be quite limited. I list the cloud/online tools related to user research, design and designer/developer relationship I like to use (when I can). I give some local/self-hosted/free alternatives for: user flows, card sorting, surveys and polls, interactive prototyping, feedback sessions on mockups and documentation, collaboration with developers and handoffs, design system documentation and user data analytics. Welcome to “how to still do efficient user research, UI design and collaborate when you can’t use Figma, Invision and all the fancy new cloud design tools because you are working for banks, insurance and other institutions”.

Pixels of the Week – May 3, 2020
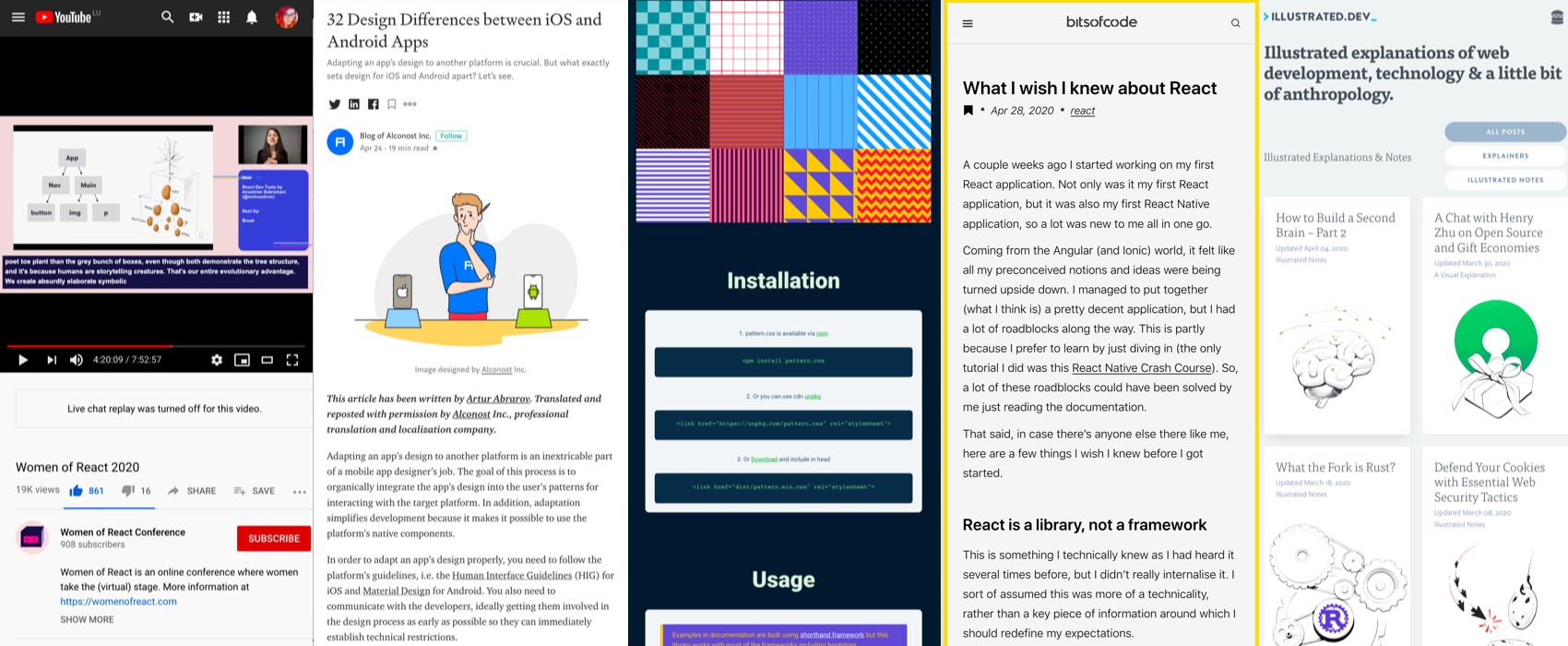
👉 Your curated weekly Design and Front-End resources: React explained in 5 visual metaphors, accessible color contrast checker, a critique of the Lean UX Book, user interview follow-up questions,Android vs iOS design, understanding React, JS frameworks performance Cost, JS scope explained, heading levels in React, free 404 illustrations, an icebreakers generator, SVG favicons tricks, CSS level 5 media queries, CSS patterns you can re-use, etc.

Pixels of the Week – April 26, 2020
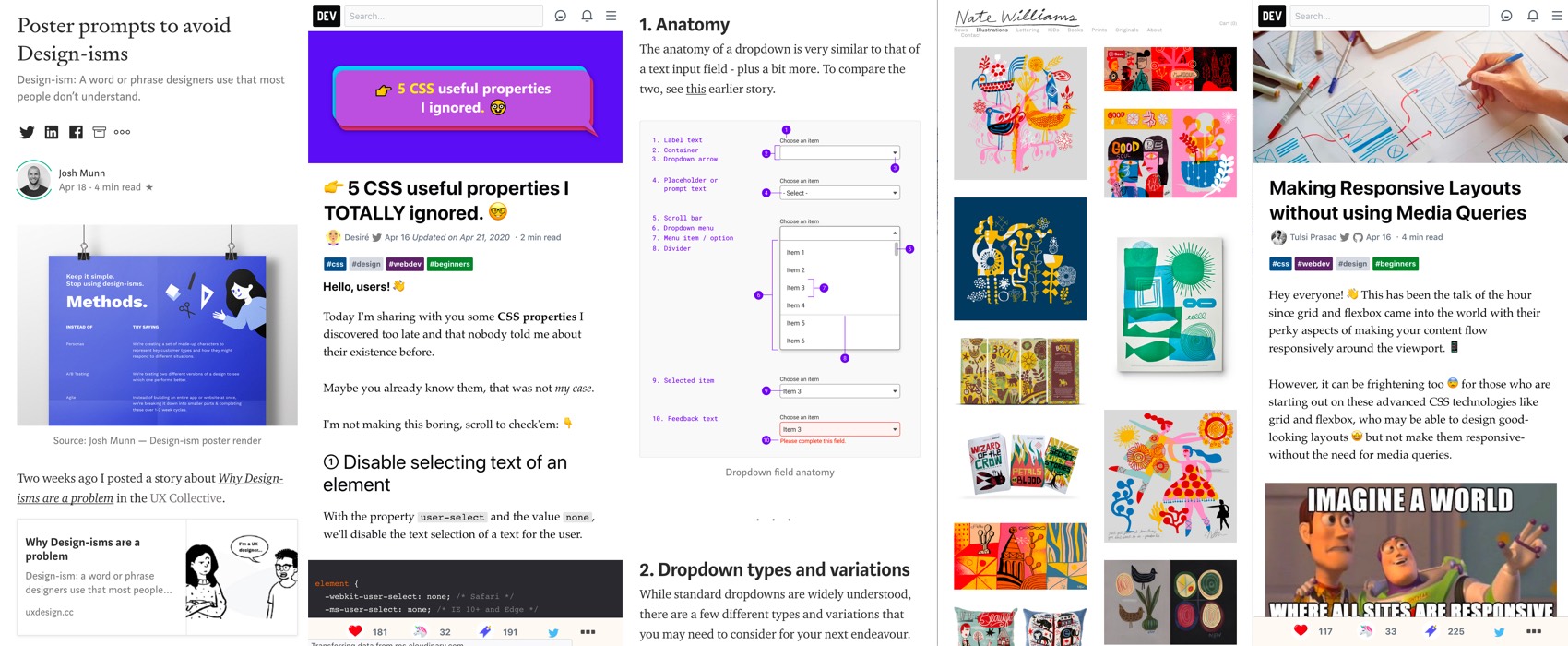
👉 Your curated weekly Design and Front-End resources: posters to avoid design jargon, a few articles on designing dropdowns, some CSS useful properties, CSS for internationalisation, portfolio tips, the peak end rule, responsive layout without Media Queries, CSS focus-visible trick, 98Windows UI CSS library, better mobile experience with HTML5 inputs, using Figma for remote note taking, an ebook on animation in design systems, CSS clip-path animations, Disney Imagineering and the Mickey Pal character, etc.

Pixels of the Week – April 19, 2020
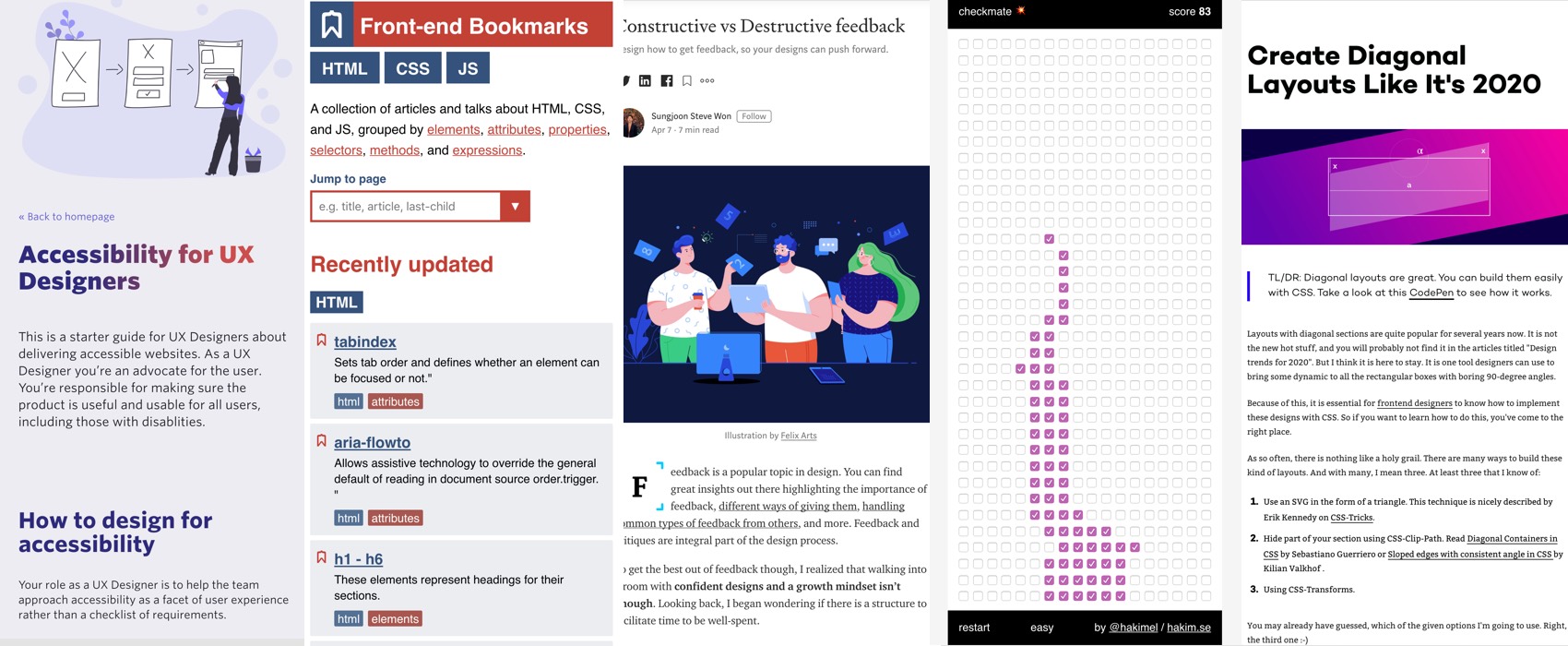
👉 Your curated weekly Design and Front-End resources: Accessibility for UX Designers, frontend bookmarks, how to give constructive design feedback, colors in design systems, tips for designing remotely, pushing the limits of CSS, image techniques, a trick for minimum viable CSS dark mode, CSS diagonale layouts, UI design principes, responsive behavior, how people read on the internet, a fun game in the browser and mooooore…

Pixels of the Week – April 12, 2020
👉Your curated weekly Design and Front-End ressources: responsive web design, all you need to know about button design, visual hierarchy, Information Architecture Lenses cards, CSS transformation properties, LCH colors in CSS, a web glossary, typography inspiration, Bad Actor Workshops, remote UX tips, web accessibility report, color combinations, SVG icons customisation tool, is this a sandwich quizz, a free ebook on PWAS, beautiful illustrations, the design jargon problem, finding confidence in design choices, how to get help from an expert, etc.

Pixels of the Week – April 5, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: remote usability testing, alternatives for in-person workshops, a how tech works video, measuring delight, accessibility, user interview field guide, a nice free ebook on user experience, color contrast checker, color palettes with fun names, cute colorable sheets, Apple’s attack on service workers, design sprints pitfalls, free video games, neon art, the coming back of teaching designers to code, a “are you a real developer” quizz, etc.