Le blog Recherche Utilisateur & UX Design
Je partage ici mes conseils, mes ressources et outils sur la conception centrée utilisateur, la recherche et tests utilisateur, le design de produits, la stratégie mobile, l’utilisabilité et l’accessibilité.

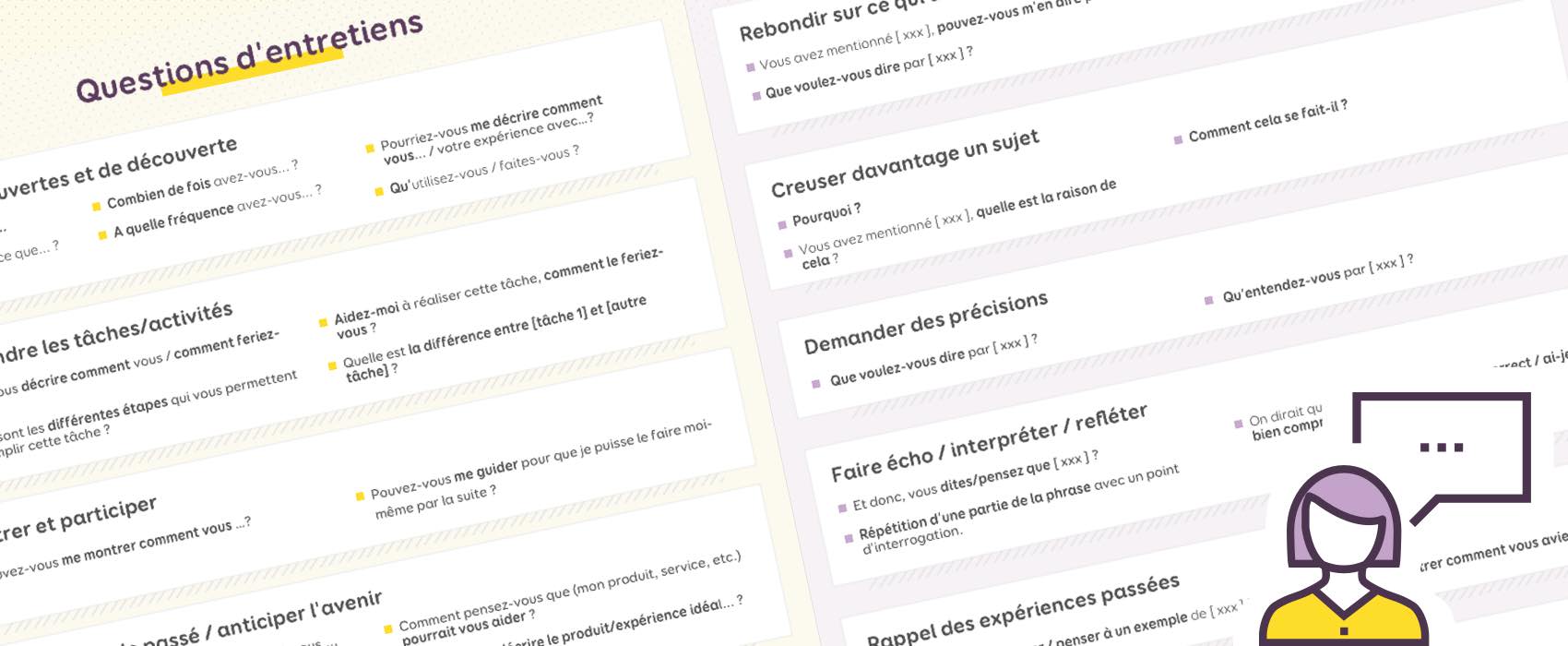
L’Aide-mémoire « Questions Type et Relances d’Entretiens Utilisateur »
J’ai rassemblé, en un seul endroit dans cet aide mémoire, les questions types et relances pour des entretiens utilisateurs. Je les ai organisées en différentes catégories selon le type de question que je veux poser. L’aide mémoire pourra vous aider à rédiger vos protocoles d’entretien mais également de test utilisateur. L’aide mémoire est aussi disponible au format .PDF

La semaine en pixels – 3 Mai 2020
👉 Une sélection francophone de veille UX, UI design et Front-end : illusion de sécurité, une série de 14 webinars sur le design produit par Thiga, 5 webinars sur l’UX Design par Ludotic, pourquoi l’informatique est devenu un domaine masculin, une reflexion sur les patterns de design, le design de tableaux de bord, préparer sa marque pour les assistants vocaux, des astuces Google Docs et on fini avec le sourire et les mini sketchs de Karim Duval.

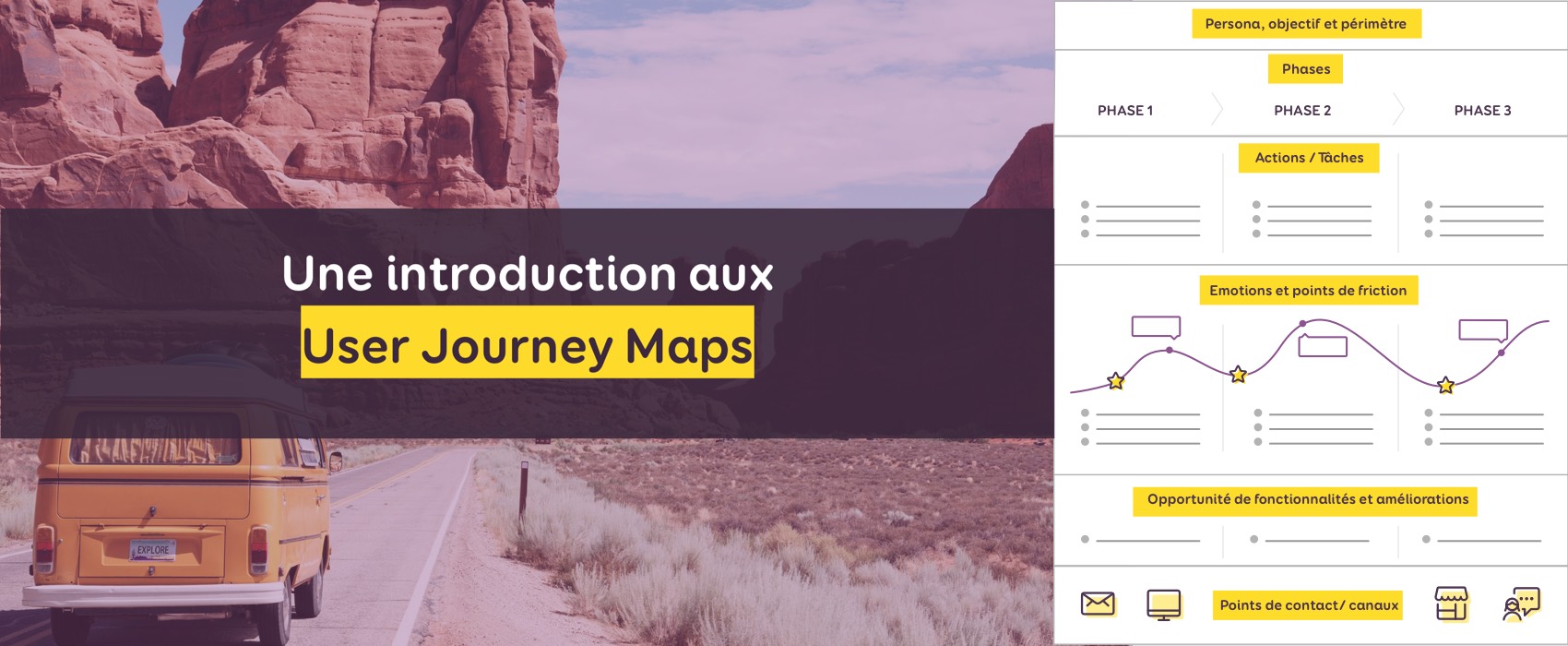
Introduction aux « User Journey Maps » + modèles à télécharger
Samedi dernier, j’ai encadré et coaché des startups lors d’un événement WIDE (women in digital empowerment). Le but de la journée était de leur données des clés pour construire un produit centré utilisateur et d’arriver à produire un prototype papier testable d’une (ou plusieurs) fonctionnalités de leur produit/service. C’est dans ce contexte que l’organisatrice m’a demandé de donner une petite introduction aux « User Journey Maps ». Le User Journey Map (ou Customer Journey Map) est une cartographie du parcours utilisateur. C’est un outil qui aide les équipes de conception à créer une représentation visuelle de l’ensemble de l’expérience des utilisatrices avec un produit ou un service. Je vous y guide pas à pas sur la façon de construire un « User Journey Map ». À la fin de l’article, vous trouverez mon support de présentation ainsi que deux modèles gratuits pour vous aider à construire ces cartes de parcours utilisateur pour vos propres projets.

La semaine en pixels – 9 février 2020
Une selection francophone de veille UX, UI design et Front-end : stickers holographiques, template gratuit de « UX Starter kit », canvas pour collecter les activités utilisateur, le marché de l’UX en France et le bullshit des offres d’emploi, le constat de l’amateurisme (voir charlatantisme) dans nos métiers de design, un compte instagram et blog de vulgarisation technologique, un reportage sur les techniques de neuromarketing, etc.

La semaine en pixels – 15 décembre 2019
Une selection francophone de veille UX, UI design et Front-end : design sprint, SEO pour les développeurs, questionnaire AttrakDiff, le vieux débat de la mort du design à cause de l’UX (qui mène à rien…), l’intégration d’emails, un podcast quebecois sur l’UX, une astuce pour accéder au score de lisibilité dans word, référencer des sites écrits en full JavaScript, etc.

La semaine en pixels – 1e decembre 2019
Une selection francophone de veille UX, UI design et Front-end : cartes de biais cognitifs, bibliographie de livres sur le design et l’accessibilité, de belles cartes pour les fêtes, un joli site d’agence, une reflexion sur Google maps et les espaces publiques, WordPress et accessibilité, des logiciels de design et des podcasts, etc.

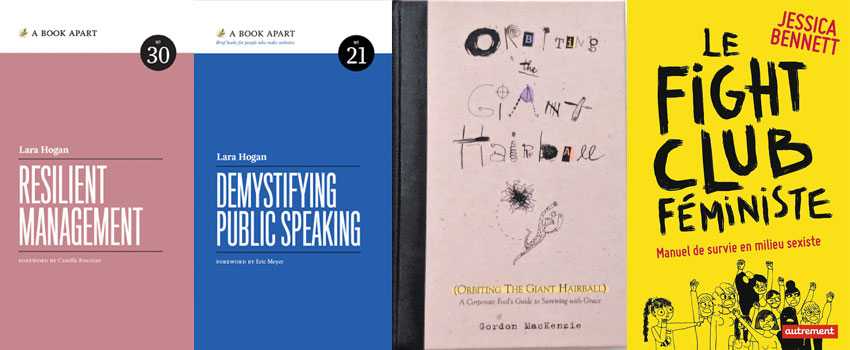
4 Livres non techniques qui m’aident dans ma carrière
Cette année, j’ai commencé à lire des livres moins techniques. Je me suis intéressée à des livres sur le management, le leadership et les relations humaines au travail. Ces livres m’aident dans ma carrière et j’espère qu’ils m’aideront aussi à devenir une meilleure collègue de travail. Voici une sélection des 4 derniers livres que j’ai terminés qui traitent en vrac : de la gestion d’équipe, de l’art de parler en public, de la préservation d’une forme de créativité au sein d’une entreprise très sclérosée et comment persévérer en état une femme dans les milieux des nouvelles technologies.

La semaine en pixels – 22 Septembre 2019
Votre dose de veille UX, UI design et Front-end de la semaine : bonnes pratiques pour les notifications push sur le web et mobile, une reflexion sur le métier d’UI designer, la « voix des journalistes », un outil de micro blogging, tutoriel Web Components, machine learning, ScrollIntoView() en JS, une tatoueuse de talent, etc.

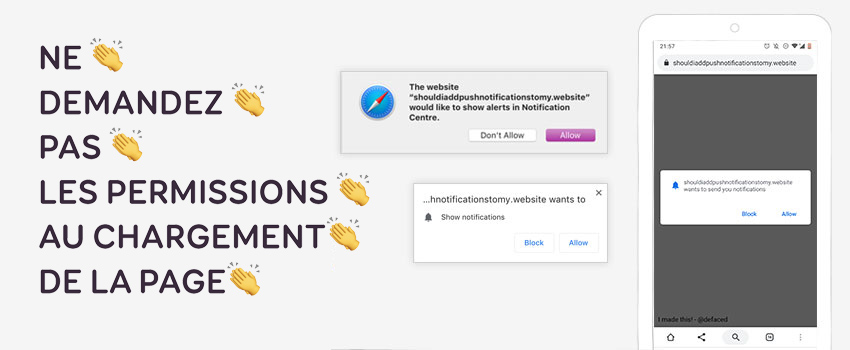
Guide de bonnes pratiques pour les notifications push (web et mobile)
Les notifications push sont devenues un moyen de réengager artificiellement les utilisatrices et utilisateurs. Hélas c’est aussi devenu le moyen facile de nous gaver de contenus. C’est sans doute pour ça que tant de personnes les détestent autant. Il y a pourtant des cas d’usage intéressants.
Comment designer notifications qui ne ruinent pas l’expérience utilisateurs ? Apprenez quand et comment demander l’accès aux permissions et retenez les 3 règles pour créer des notifications utiles et utilisables.

La semaine en pixels – 8 septembre 2019
Votre dose de veille UX, UI design et Front-end de la semaine, au programme : un peu de surveillance numérique, l’UX en Chine, des deep fakes qui jouent avec du Dali, l’art de convaincre, un petit instant nostalgie avec Matrix expliqué en vidéo parodique, Flex box ou Grid Layout pour vos mises en page, des illustrations et vidéos gratuites pour vos projets, etc.