The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

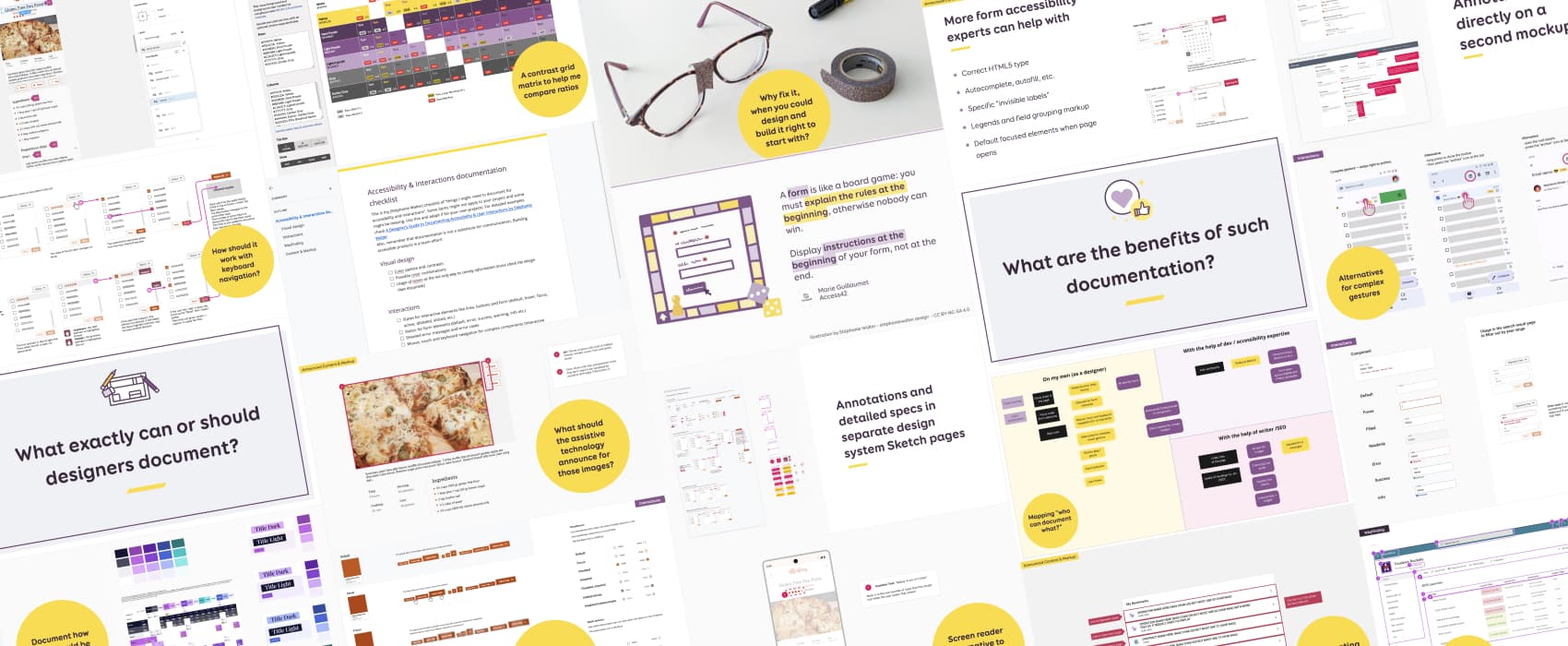
A Designer’s Guide to Documenting Accessibility & User Interactions
Accessibility is unfortunately still an afterthought on many projects. User interaction and accessibility requirements are poorly documented, at best. Or forgotten, when handing over designs to developer teams. And fixing it later costs a LOT more than building it right to begin with. Why, what and how designers can document different aspects of accessibility and user interactions requirements, to build better more inclusive products.

Pixels of the Week – November 5, 2023
👉🏻 Curated weekly UX, Design & Tech resources: AI stereotyping the world, risk tolerance reflected in UI decisions, form design, SUS for enterprise, neurodiversity, ADHD hyperfocus, data poisoning to fight back AI generated images, cute Disney robots, WordArt nostalgia, email swag, coding kitty, affordance, guides to finding accessibility features, a design system colors tutorial, translating chickens’s chatter (yup), etc.

Pixels of the Week – October 29, 2023
👉🏻 Curated weekly UX, Design & Tech resources: UX research, enterprise UX, heuristic review, game accessibility, personalization, research case studies, UX research private panels, ChatGPT for UX audits (don’t), 3D printed salmon, fun dataviz of Tokyo’s public transportation, personal sites inspiration, design books, SaaS pricing inspiration, animation tutorial, micro copy, complex accessible patterns, tools for dyslexia, web push almost in iOS17.

Pixels of the Week – October 22, 2023
👉🏻 Curated weekly UX, Design & Tech resources: designers are being gaslighted, WCAG 2.2 map, button copy, UX strategy, table of content UX, negative impact of persuasive design, AI assisted research, rotating bowls of ramens, Tokyo typography, South Pole signage, footer inspiration, clamp calculator, emoji generator, accessible numbers, light/dark mode switcher, and a couple of new things to do with Bard and Canva AI tool.

Pixels of the Week – October 8, 2023
👉🏻 Curated weekly UX, Design & Tech resources: tools vs skills and the Figmaism problem, design system pitfalls, design questions, on getting rid of analytics, prototyping automotive UIs, experience economy, a study on user behavior with generative AIS, form accessibility, nice movie book covers, dark theme inspiration, inspiration for naming things, firefox relay, debunking of accessibility overlays

Pixels of the Week – September 24, 2023
👉🏻 Curated weekly UX, Design & Tech resources: marginal users, most advanced yet acceptable product, persuasive technology, AI and UX research, real space food, dataviz, the cosmic latte color of the universe, one stop radio, UX resources in one place, Figma to React icon export plugin, a bike that cooks pizza, variants vs variables tutorial, overview video of new WCAG 2.2 criteria, etc.

Pixels of the Week – September 17, 2023
👉🏻 Curated weekly UX, Design & Tech resources: faking container queries in Figma, text size in video games, web components accessibility, accessibility mistakes, user interview cards, tree testing, using AI for font pairing, visual inspiration, a time guessing game, cool webGL image manipulations, car UI inspiration, UX research glossary, pixelating tool, CSS loaders, CSS container queries talk, unity accessibility training.

Pixels of the Week – September 10, 2023
👉🏻 Curated weekly UX, Design & Tech resources: accessibility for designers, persona non grata, dark mode usability, online reviews for UX research, Spotify’s design system, improving brainstorming, information architecture vs sitemaps, free icons, a blend Figma plugin, an accessibility target size checker, cool CSS animations features, avoiding layout shift, making charts accessible and what to expect from WCAG 2.2

Pixels of the Week – September 3, 2023
👉🏻 Curated weekly UX, Design & Tech resources: cognitive biases cards, the ideal viewport doesn’t exist, writing in public, the UX of chatGPT, value or good design, ethics and morality in UX, how collaborative brainstorm fail, Bézier curves, sounds of space, web glossary, alchemy game, where to put focus when deleting, the lost of colors in logos and the new European Accessibility Act.

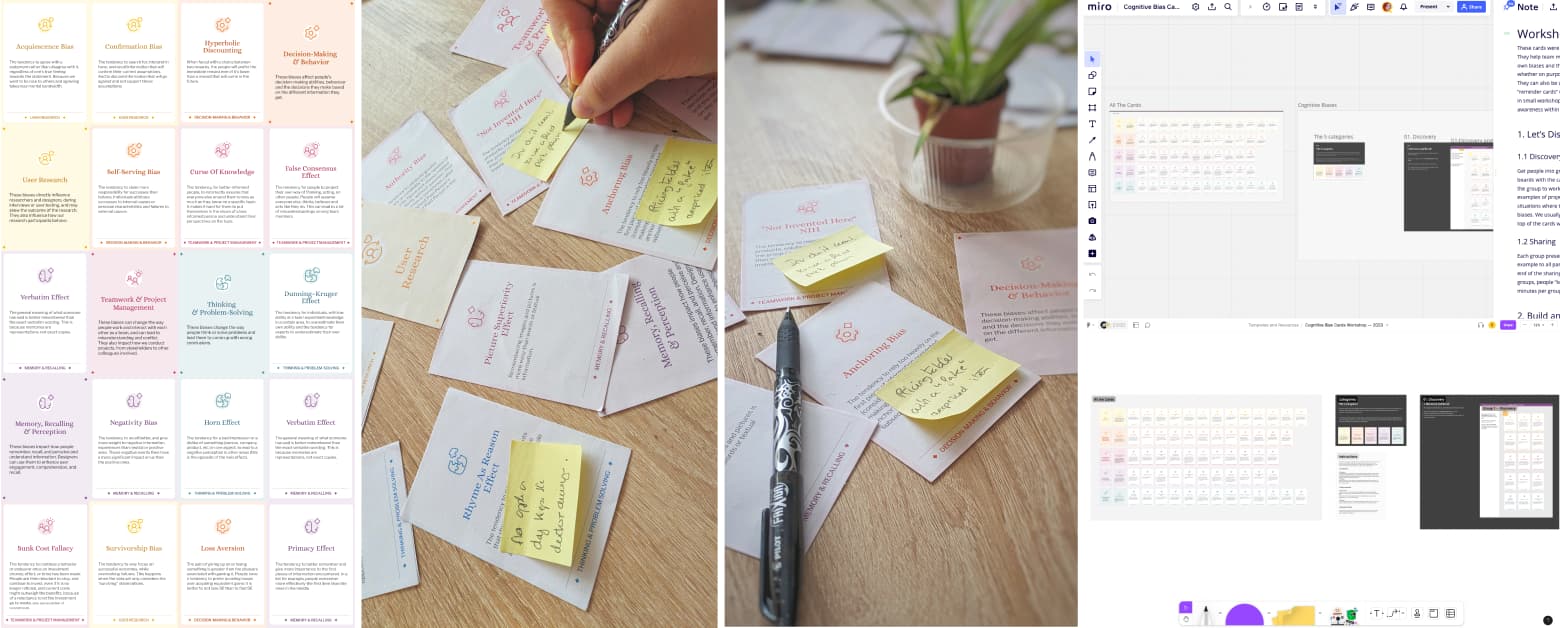
UX Cognitive Bias Cards & Workshop
Cognitive biases are psychological thought mechanisms and tendencies that cause the human brain to draw incorrect conclusions. They will influence people’s behavior. We created this deck of 60 cognitive biases cards and a workshop to help teams / students understand how different cognitive biases that will impact people’s behavior.