The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – February 14, 2021
👉 Your curated weekly Design and Front-End resources: table UI design, CSS transition, help to pick a UI typeface, pattern generator, fun drawing tool, the corruption of design thinking, a fun image search engine with a touch of serendipity, usability testing, SVG path visualizer, black women photographers, open source illustrations, CSS aspect ratio, CSS container queries, whitespace in UIs, beautiful interactive infographic.

Pixels of the Week – February 7, 2021
👉 Your curated weekly Design and Front-End resources: an essay on losing faith in UX, things you can do with CSS today, another nice color picker with accessibility options, a todolist tool, SVG icons, waves & pattern generators, UI copy deceptive patterns, a beautiful detailed and free typeface for computer interfaces, typeset in the future, some cool code demos, a dataviz map of the gender of street names, free stock videos, front-end tools, CSS units, Firefox walks away from desktop PWAs, etc.

Pixels of the Week – January 31, 2021
👉 Your curated weekly Design and Front-End resources: a nice color picker with accessibility options, amazing dataviz, saying no, soothing art and videos, psychology books, a CSS drop-shadow generator, pacman “show my password” animation, a confetti cannon, measuring UX with NPS and UMUX-Lite, an interesting answer to “should other non UX designers take UX tasks”, Instagram’s monetization, sexist comment being roasted, a relaxing snowflake browser generator, etc.

Pixels of the Week – January 24, 2021
👉 Your curated weekly Design and Front-End resources: responsible web apps, enterprise UX is amazing, notifications UX, fictional UI inspiration, asking open questions in surveys, UX methods, nice free illustrations and icons, validation is a mirage, a lot of art and cool inspiration, AI and drawing, Jazz and also Metal lettering, some dolphin boy bands, pixelart illustration, etc.

Pixels of the Week – January 17, 2021
👉 Your curated weekly Design and Front-End resources: public speaking diversity, UX research papers, observational user research, free illustrations, inspiring videos, CSS animations and transitions, accessible button generator, UI inspiration, design tool history, Chrome music lab, a CSS game tutorial, diverse stock photos, old book illustrations and more.

Pixels of the Week – January 10, 2021
👉 Your curated weekly Design and Front-End resources: HTML/CSS stack, progressive enhancement, designing components, a beautiful typeface, motion and accessibility, CSS properties almanac, 2020 ipsum generator, terms and conditions, designer bias, infinite scroll, results of the NNgroup UX career survey, computer advertising pictures, an essay on newsletter, generative art, etc.

Pixels of the Week – December 27, 2020
👉 Your curated weekly Design and Front-End resources: the cupcake model for product strategy, typography, CSS glitch effect, a nice color palette generator and a pattern generator, CSS animations tool, a fun pinkish platform game in the browser, accessibility anchor links, handling long content and centering in CSS, more UI game inspiration, etc.

Pixels of the Week – December 20, 2020
👉 Your curated weekly Design and Front-End resources: you belong in tech, learning CSS, game UI inspiration, diversity in tech and design, some fun little browser games, UI history & the history of the burger menu, CSS variables, CSS scroll snap, figcaption and accessibility, contextual inquiry, next level PWAs on desktop, the “UX community” on Instagram, colorful inspiration, and so much more

Pixels of the Week – December 13, 2020
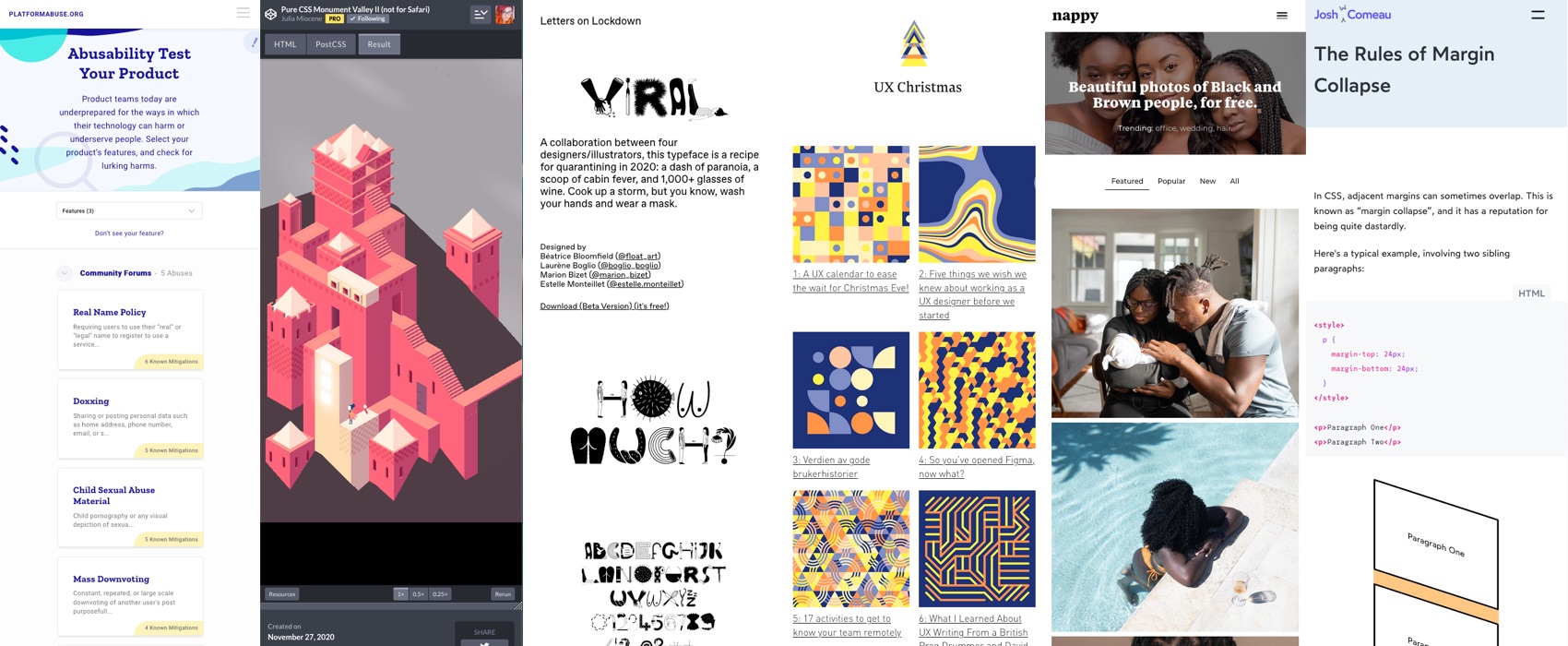
👉 Your curated weekly resources: CSS full bleed content, a free UX design starter kit, why you should conduct user research, a cool accessibility project, 2 typefaces, testing the “abusability” of your product, CSS margin collapse explained, free icons, 3D art, diverse stock photos and books, 2 advent calendars (accessibility & UXD ), a cute mindmap tool, pure CSS Monument Valley, etc.

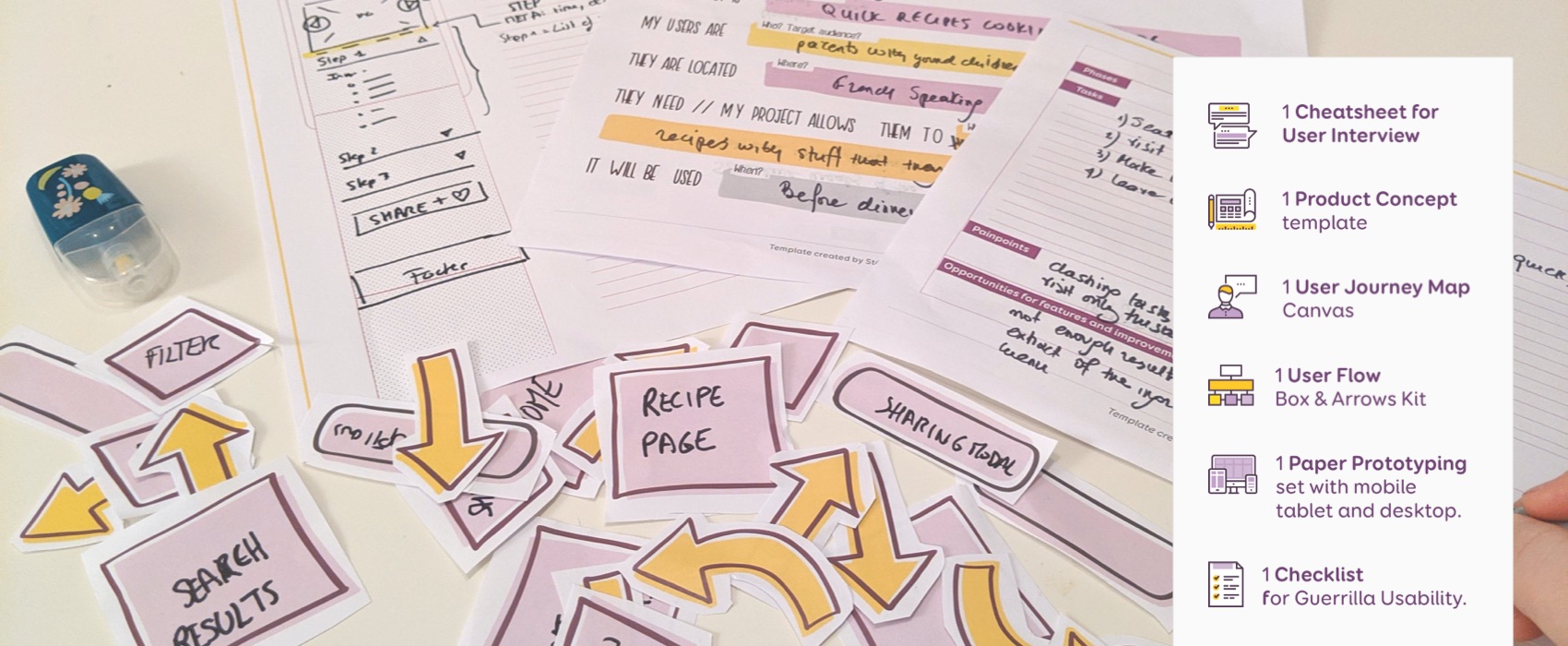
A User Research and UX Design Starter Kit
Today I want to share with you my User Research and UX Design Starter Kit. It a 51 pages PDF that contains my user interview cheat-sheet, my templates for product / service concept, a user journey map template, my user flow kit, some mobile, tablet and desktop templates for paper prototyping and a guerrilla usability testing checklist.