Pixels of the Week
My weekly newsletter for designers, UXers, devs, and curious tech people. It’s packed with articles, resources, tools, inspiration, and the occasional spicy take. This is the archive, subscribe to get it in your inbox.

Pixels of the Week – November 10, 2019
Your weekly curated UX, UI Design and Front-End resources and tools: UX tools and methods, cognitive biases cards, evolution of scrollbar, typography & lettering resources, mobile microsessions, dataviz tips, color accessible design systems, material design form text fields, service design and design systems, designing for people who want to do bad things with your product, new CSS underline properties, Firefox shield users from notification request, CSS variables, and more goodness from Kikk Festival.

Pixels of the Week – October 20, 2019
Your weekly curated UX, UI Design and Front-End resources and tools: selling the benefits of UX design, 2 Design System (Foyer and Kiwi.com), making bigger clickable area size, a modern CSS reset, a layout tutorial, flight booking anti-patterns, etc.

Pixels of the Week – October 13, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: a color palette tool, accessibility in the news, an ebook on design systems for developers, iOS 13 and PWAs, typography and text rendering, UX and animations, an article trying to explain the crappy interface we still have today, etc.

Pixels of the Week – October 6, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: some design principles posters, design ethics, UX research for startups, CSS mistakes, work/life balance resources, some goose JS for your site to honk at your visitors, performance & animations, amazon’s column A/B testing, Figma plugins, variable fonts & Google API, Sketch’s smart layouts, product design tips, AI generated faces for your projects, etc.

Pixels of the Week – September 22, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: video games inspire great UX, dev jokes, advice for new designers, accessibility, CSS Grid Layout, color palette tool, the hover: media query, performance, design system, inconsisten browser behavior with buttons, AI design patterns, email support table, dark theme with CSS variables, etc.

Pixels of the Week – September 15, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: cooperative design systems, mobile UX, image compression, Apple’s design consistency, better search results, design ethics and doing the right thing, sliding hero images UX, robots and captchas, performance and data loading, making meetings better, dealing with people who don’t get design, cancel vs close design pattern, illustrations design trends, etc.

Pixels of the Week – September 8, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: good leadership, mobile navigation, the new GIMP, Firefox Dev Tool, understanding specificity in CSS, how Dropbox switched to Figma, design systems can’t be copied from one company to another, learning tricks, free videos and art for your projects, loading state buttons, Time to First Byte explained, custom elements for the web, typography errors to avoid, Data Driven Design killing our instincts, visual and product design, design principles, etc.

Pixels of the Week – September 1, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: a lot of color tools and the origins of CSS color names, atomic categorizer tool, inclusive design checklist, 2 articles on design systems, helping devs make design decisions, form tooltips placement, googly eyes solving robots UX problems, CSS Style guide examples, CSS positions explained, form address design, business case for accessibility, etc.

Pixels of the Week – August 25, 2019
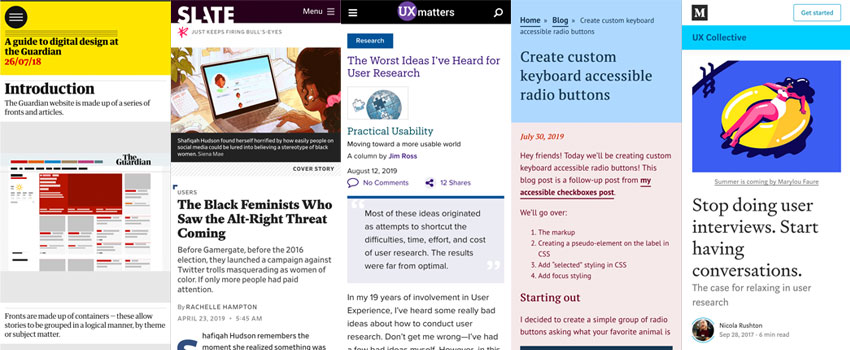
Your weekly curated UX, UI Design and Front-End ressources and tools: user interviews, worse user research ideas ever, an opinion that bad designer hiding behind the term “UX”, designer vs corporation, turning into design leaders, a few articles on accessibility, 2 articles on online harassment and power dynamics, a great read on shifting ethics of softwares, a nice variable font, do we still need responsive design, CSS animations, :empty selector, the guardian digital styleguide, native lazy-loading for the web, voice notepad tool, mobile inspiration, etc.

Pixels of the Week – August 4, 2019
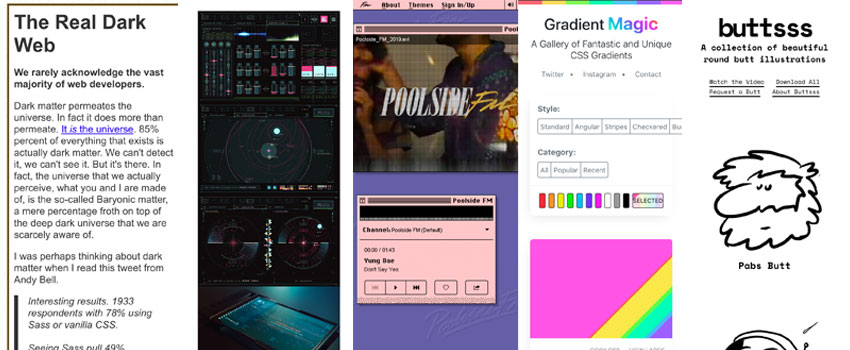
Your weekly curated UX, UI Design and Front-End ressources and tools: the invisible majority of developers, a bill to regulate addictive design patterns, accessibility law-suite, truths about digital accessibility, fast softwares and quality perception, dataviz styleguides, video recording tool, Facebook tracking, science fiction interfaces, user flows inspiration, a printable mobile mockups generator, a fake news game, a blogging platform, gradient gallery, 3 free ebooks (on UI design and on HTML and productivity), 2 pastel amazing websites and there’s also a collection of butts and penises this week.