All posts in UX Research & Design

📚 My Selection of the Best Books on UX Research, UX Design, Mobile, Accessibility & more
My personal selection of the best book on UX design, user research, psychology, UI and web design, ethics, creativity, mobile and responsive web design, accessibility, collaboration, strategy, management and more. I ordered the list in different categories to help you go through and update the list regularly.

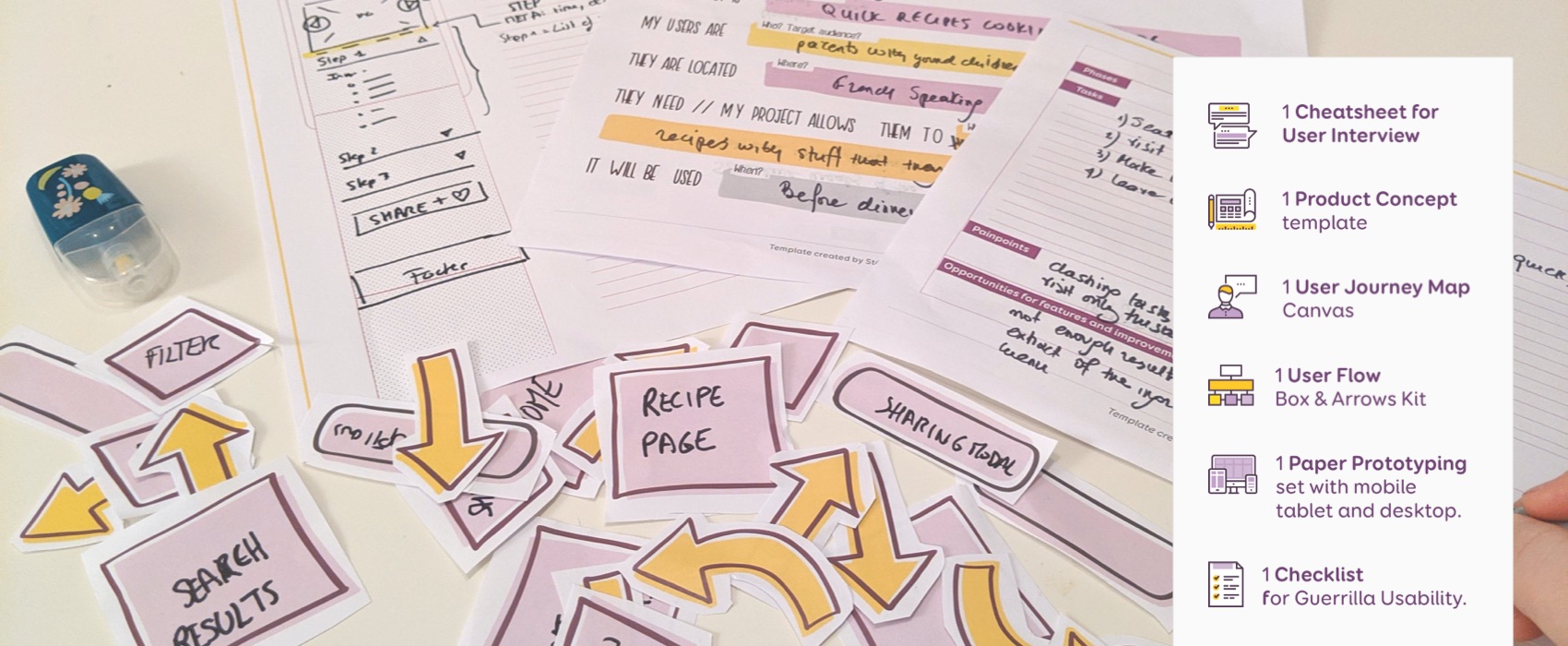
A User Research and UX Design Starter Kit
Today I want to share with you my User Research and UX Design Starter Kit. It a 51 pages PDF that contains my user interview cheat-sheet, my templates for product / service concept, a user journey map template, my user flow kit, some mobile, tablet and desktop templates for paper prototyping and a guerrilla usability testing checklist.

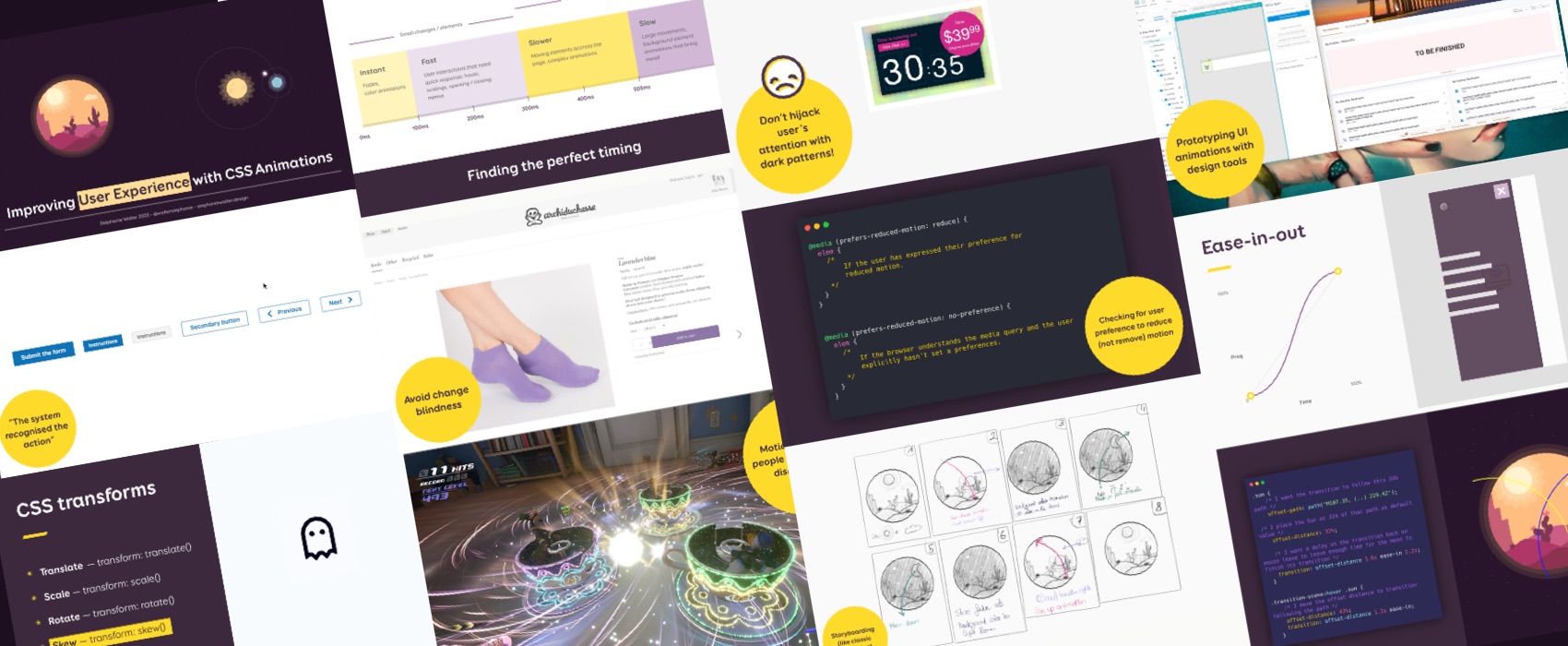
Enhancing User Experience With CSS Animations
With CSS and JS progress, implementing animations on websites has never been easier. But how do we make sure that our CSS animations and transitions will be meaningful to our users? That they will not be just some annoying “in-your-face” eye candy? That they will not trigger motion sickness and cause accessibility issues to some?
You will find here a transcript with CSS codepen and video examples and LOT of resources to dig further in specific topics. I also published the PDF version of the slides at the end of the article.

Ask me Anything: How can I find my First UX Job?
I get a lot of DMs on Twitter and LinkedIn all from students all over the world who ask me for “advice on how to find their first UX job”. I started writing a “short” answer for them. But let’s face it: I don’t do short answers. So here we are with the “things I wish someone told me when I was finishing my master degree and looking for my first job”. But also the “things I want to say to candidates as a lead designer who screens resumes and conducts interviews”.

80+ UX, psychology and product design blogs & people to follow
A lit of UX research, psychology, product related blogs and people I follow. Those are listed in alphabetic order. Some of them might not be active anymore. But those are still full of great articles and resources to help you get started and progress in the user research and user experience design field.

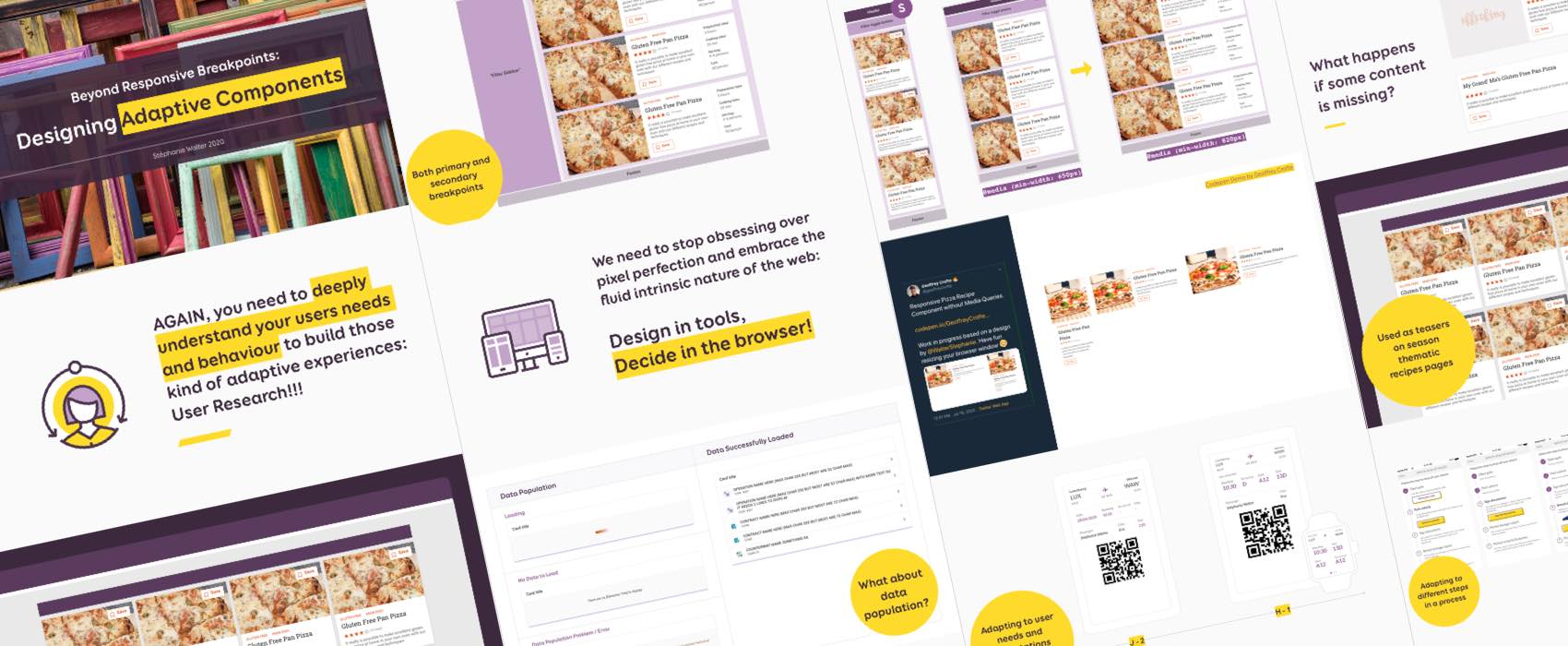
Designing beyond the pixel-perfect idealistic case
How to design systems of components that go beyond responsive adaptation to different screen/viewport size and can also be used in different layout and container contexts? How to make sure that my components work beyond the perfect “happy path perfect situation”: what happens with super long text, missing images/content for example? And how about adapting components to user needs across specific points in their journey and build truly adaptive systems?

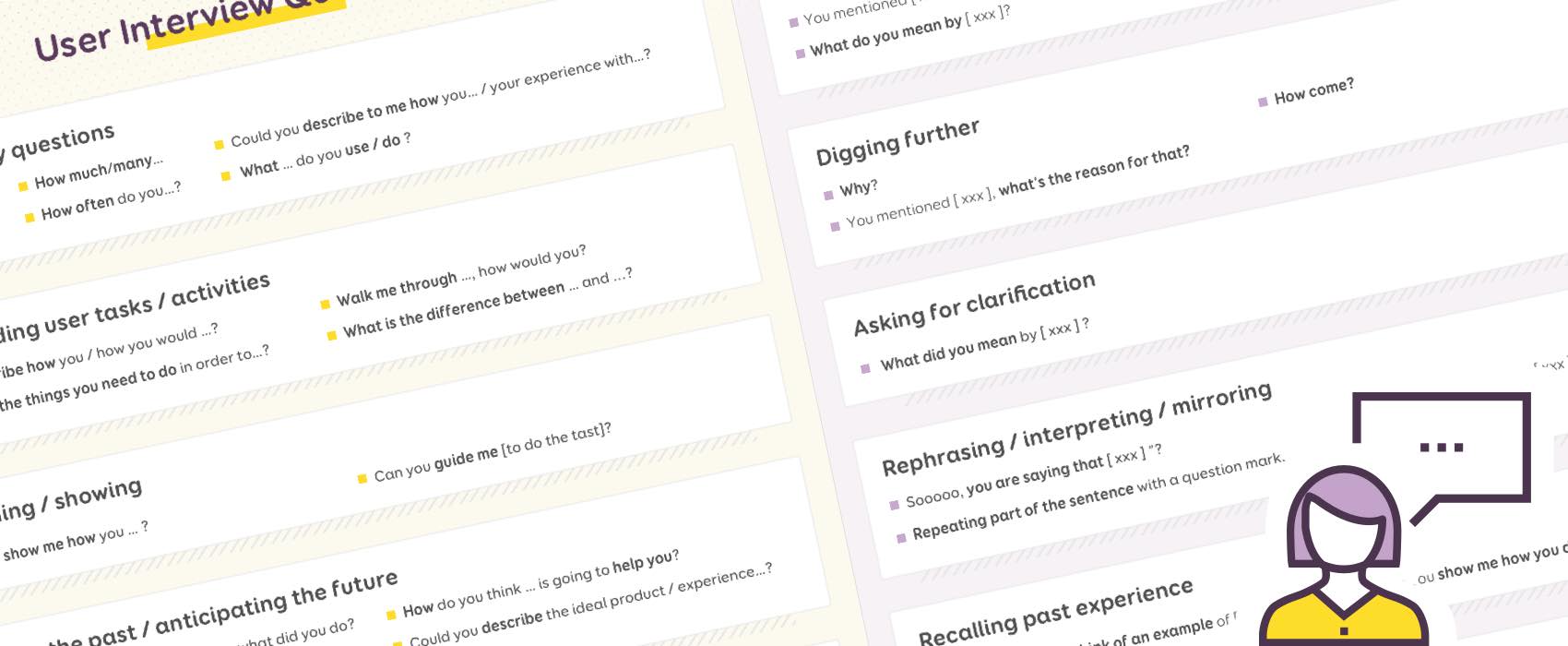
A Cheatsheet for User Interview and Follow Ups Questions
A put together a cheat sheet to help you write interview and follow ups questions for user research, interviews and usability test protocols (also available as .PDF). Those are fragments of questions to should help you get started writing your own questions.

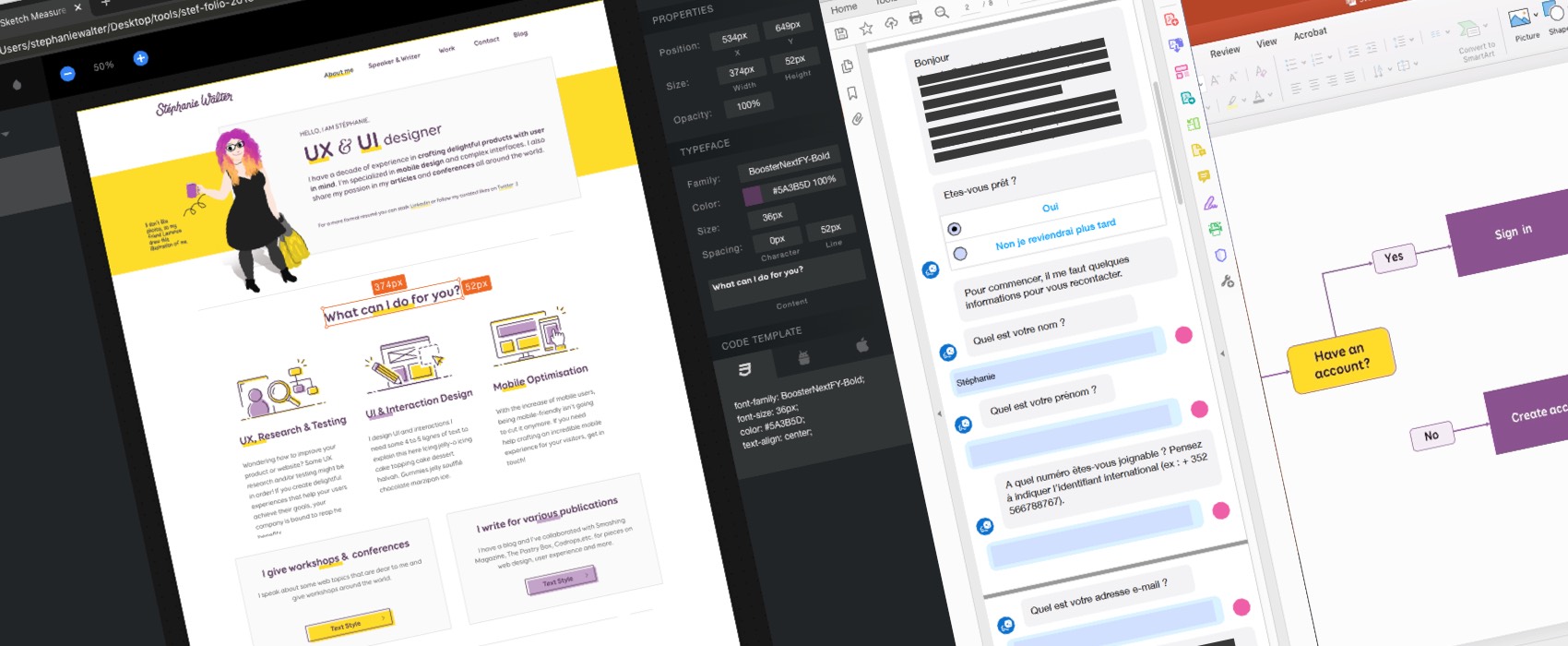
The Pragmatic Designer: Local and Self Hosted Design Tools
There’s some environments where a designer’s toolbox can be quite limited. I list the cloud/online tools related to user research, design and designer/developer relationship I like to use (when I can). I give some local/self-hosted/free alternatives for: user flows, card sorting, surveys and polls, interactive prototyping, feedback sessions on mockups and documentation, collaboration with developers and handoffs, design system documentation and user data analytics. Welcome to “how to still do efficient user research, UI design and collaborate when you can’t use Figma, Invision and all the fancy new cloud design tools because you are working for banks, insurance and other institutions”.

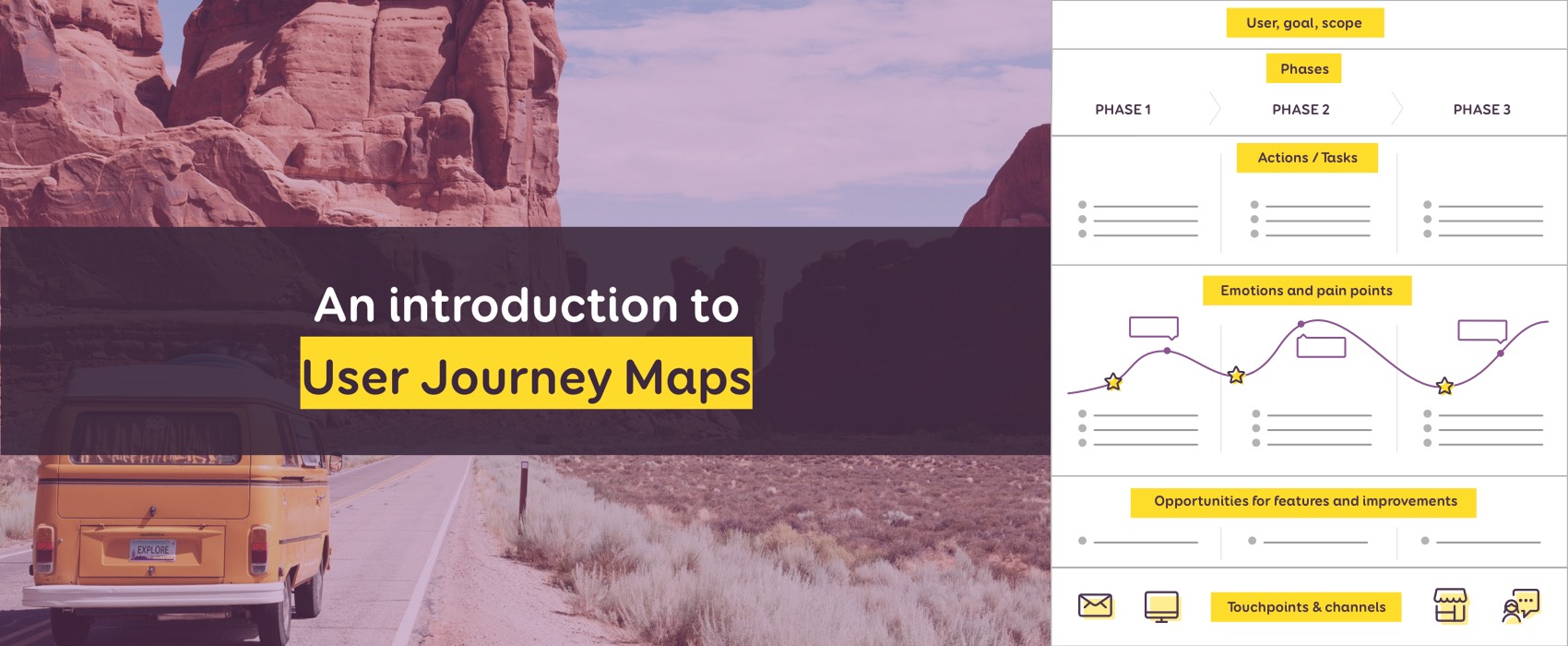
An Introduction to User Journey Map + free User Journey Map Templates
I’ve spent last Saturday mentoring and coaching some startups at a WIDE (women in digital empowerment) event. The whole day was about helping them build a more user centered product and come up with a paper prototype of some of the features so that they can test it later. In this context, I gave them a small introduction to User Journey Maps, a tool that helps designers get a visual representation of the whole experience users have with a product or a service. This article is a transcript of this introduction. I will guide you step by step on how to build a user journey map for your product or service. At the end of the article you will find the slides but also two templates to help your build user journey maps for your own projects.

Ask me Anything: What minimum font-size for a high-density data web app do you suggest?
I get quite a few emails with very specific questions about UX and UI design. Most of the time, the question is so specific that it’s hard to reply in just a few lines without understanding the context and users of the project. I can nevertheless give some generic advice in some cases. I decided to share the replies to those questions so that it will help more people. So here we go, I’ve no idea if this is going to become a “thing” on this blog and needs a specific section. For now, let’s try to keep it short and simple.
This first article is about font size and the minimum font-size for high-density data web app and my advice to help you pick the right size.