The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – April 18, 2021
👉 Your curated weekly Design and Front-End resources: Mobile UX, CSS container queries, cool CSS demos, UX research, learning HTML, testing your UI, free painting tool, understanding licenses, an online toolbox for images, SVG & CSS tutorials, SVG animations generator, the UX of small children (satyr), portfolio inspiration, principles of human centered design, no-backend e-commerce solution, etc.

Pixels of the Week – April 11, 2021
👉 Your curated weekly Design and Front-End resources: empathy reifies disability stigmas, prefers-reduced-motion, fake UX challenges to practice, design better icons, card sorting, inspect elements, accessibility of inputs, hand drawn illustrations, CSS art inspiration, SVG patterns, Louvre art is online now, design language, amazing illustration inspiration, CSS hover effects, dataviz colors, etc.

Pixels of the Week – April 4, 2021
👉 Your curated weekly Design and Front-End resources: 4 talks in case you don’t have to “read the book”, an experiment on algorithmic echo chambers, limits of design thinking, free quality fonts, gender equality, contrasted text over images with CSS, container queries are coming, cute illustrations, the origins of sushi, another awesome drum machine, design system talks, fluid typography, asset mapping, a ship through the canal simulator, JavaScript utilities, etc.

Pixels of the Week – March 28, 2021
👉 Your curated weekly Design and Front-End resources: design system UI elements examples, the UX drinking game, typography moods, placeholder, California bans some deceptive patterns, every sites needs to be accessible, a fun game of dogs running an airport for aliens, CSS blend modes, the cookies speed run, logo quiz, retro gaming toolkit, CSS dataviz, colors and more.

Pixels of the Week – March 21, 2021
👉 Your curated weekly Design and Front-End resources: the importance of learning CSS, HSL color format, legibility of fonts in UI, navigation, CSS grid cheatsheet, SVG generators, a tale on robotics arms, presentation inspiration, survey tool, dither generator, search auto-complete, CSS color name tool, 3d map of Tokyo’s public transportation, CV ATS checker, zoom call sabotage, cute illustrations, predicting disasters, cute demos and more…

Pixels of the Week – March 14, 2021
👉 Your curated weekly Design and Front-End resources: why is there so few women in computer science today, what is good design, a few resources on typography, JS 1k chess game, some cool SVG demos, retro UI showcase, icon fonts, psychology and design biases, the NFT WTF with artists on twitter, CSS animations, CSS custom properties to map mouse position, disabled buttons & usability, etc.

Pixels of the Week – March 7, 2021
👉 Your curated weekly Design and Front-End resources: awesome CSS conic gradients, free SVG illustrations, material design fields are badly design, accessibility checklist, handling dominating participants in UX workshops, testing with screen reader, fun astrology perditions for designers, Gsap demos, enterprise UX, dangerous UI options, a nice video on empathy, cute inspiration, etc.

📚 My Selection of the Best Books on UX Research, UX Design, Mobile, Accessibility & more
My personal selection of the best book on UX design, user research, psychology, UI and web design, ethics, creativity, mobile and responsive web design, accessibility, collaboration, strategy, management and more. I ordered the list in different categories to help you go through and update the list regularly.

Pixels of the Week – February 28, 2021
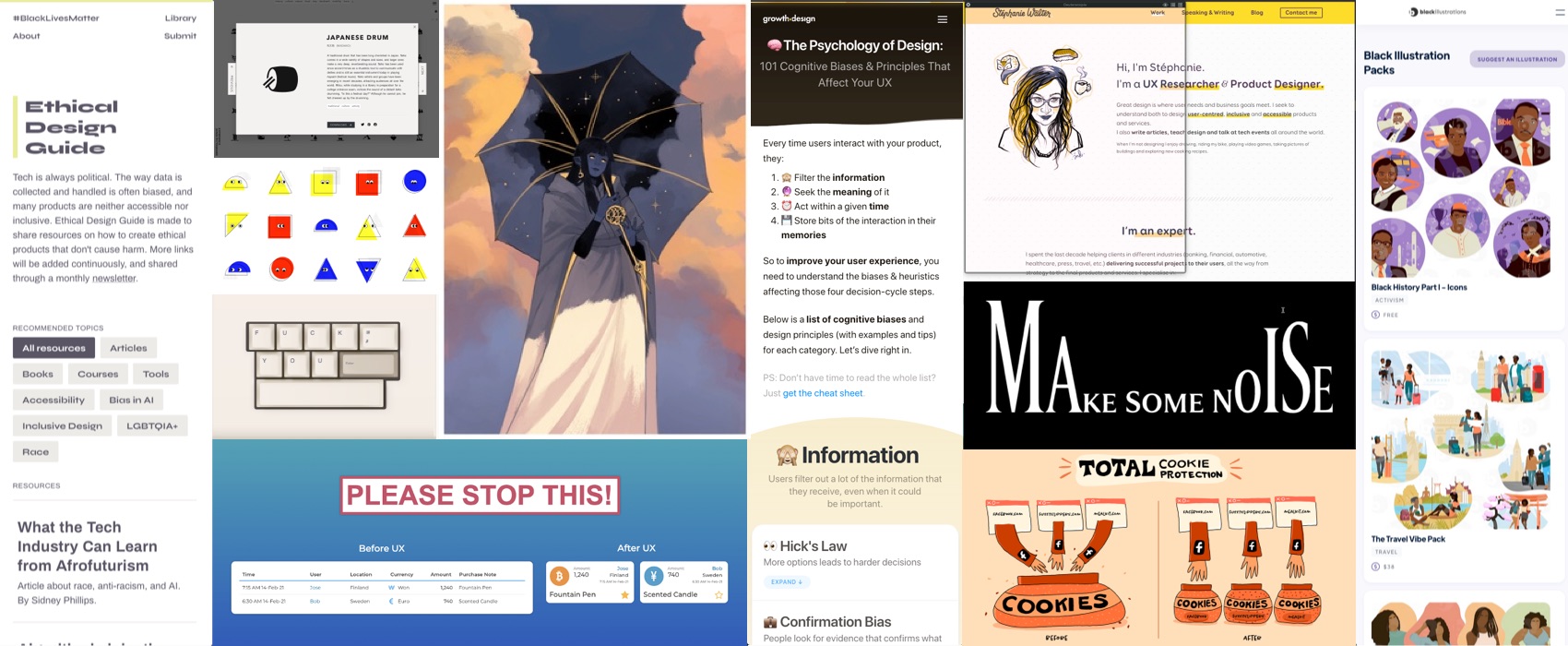
👉 Your curated weekly Design and Front-End resources: color blindness simulator, ethical design, a good and a bad news about privacy, user research validity, illustration inspiration and nice CSS demos, an essay on “good design”, performative positivity, accessibility, Japanese pictograms, sound of cafés, black illustration pack, a cute video game, a collection of articles about UX design, content strategy, etc.

Pixels of the Week – February 21, 2021
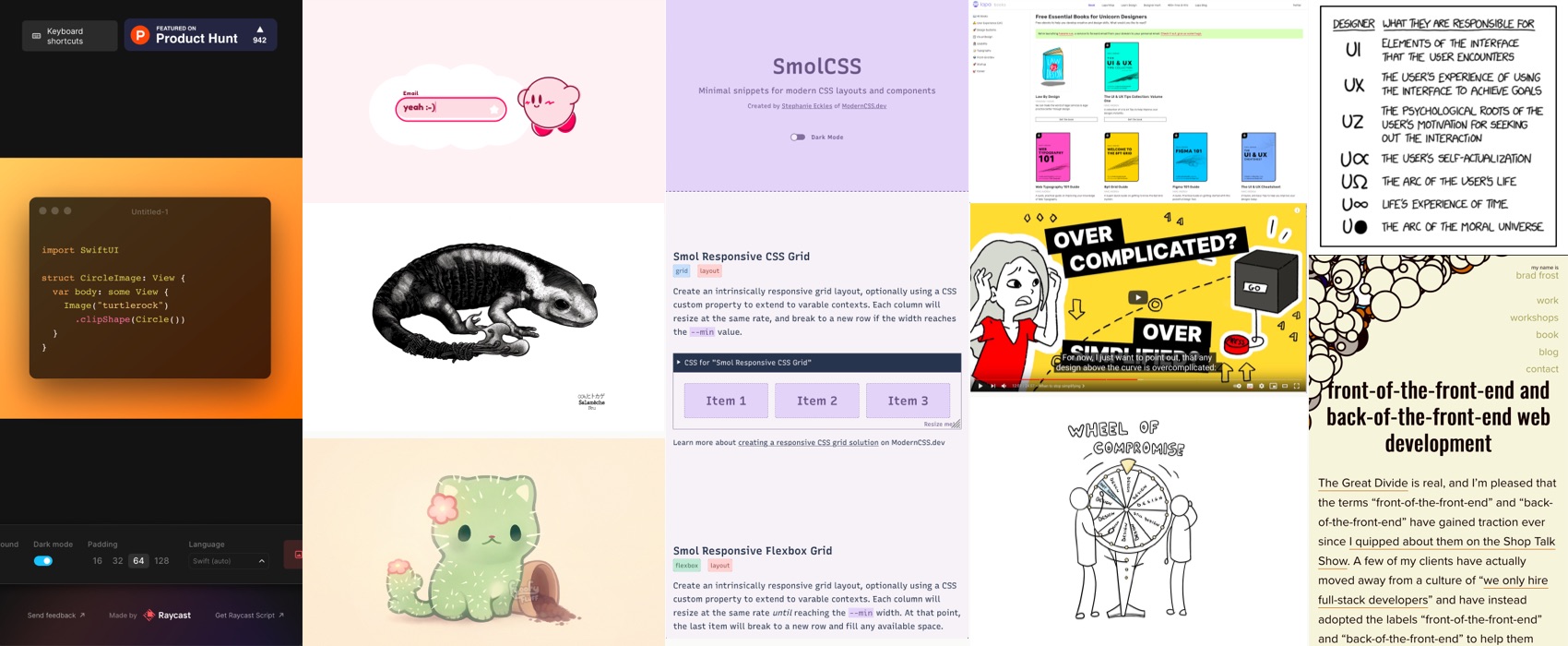
👉 Your curated weekly Design and Front-End resources: a satire on dealing with designers, the UX efficiency frontier, free design ebooks, design principles, accessibility overlays, neurodiversity in UXD, amazing illustration inspiration, front and back of the front-end, CSS snipets for layout, code image tools, a nice font, is CSS float deprecated, selfcare, flaws of design thinking, a font for your IDE, etc.