The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

Pixels of the Week – April 5, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: remote usability testing, alternatives for in-person workshops, a how tech works video, measuring delight, accessibility, user interview field guide, a nice free ebook on user experience, color contrast checker, color palettes with fun names, cute colorable sheets, Apple’s attack on service workers, design sprints pitfalls, free video games, neon art, the coming back of teaching designers to code, a “are you a real developer” quizz, etc.

Pixels of the Week – March 29, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: stop blindly following Google and Apple’s UI, remote UX workshops, CSS and screenreaders, UX podcast on how complex surveys are, a method to organize digital information, Mobile usability (onboarding and phone field), Web Accessibility Checklist, remote usability testing, CSS tutorials (currentColor, scrollbar, box-shadow), SVG optimization tools, free illustrations, some fun online art generation experiment, etc.

Pixels of the Week – March 22, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: form elements, remote UX strategies, remote workshops, teaching tech, CSS viewport units, psychology and behaviour change, the problem with snackbars, accessibility resources, usability test template, design system resources, online video conference tools, books to read, the ROI of design, accessible SVG, and some fun illustrations for your inspiration.

Pixels of the Week – March 15, 2020
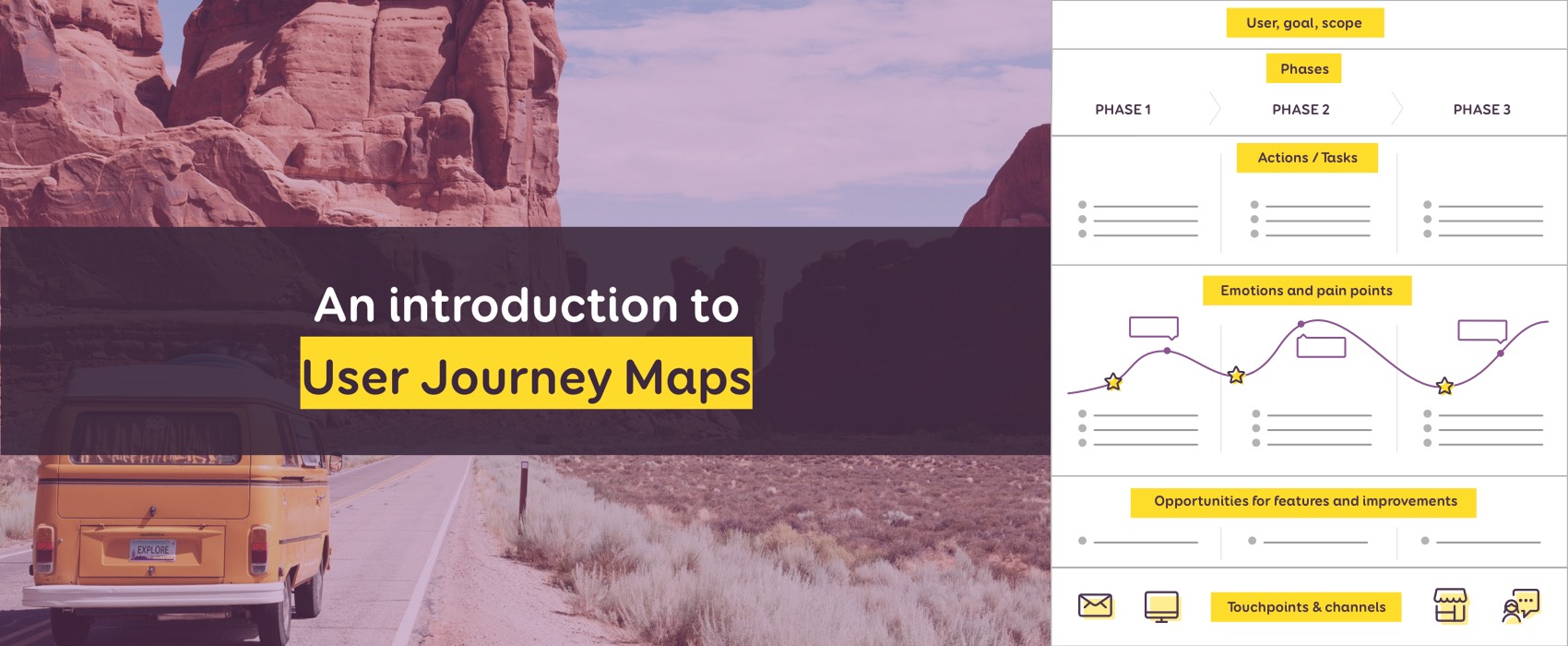
Your weekly curated UX, UI Design and Front-End resources and tools: inclusive forms, choosing the right user research method,User Journey Maps, podcasts and videos to learn UX design, prototyping tool, a:visited in CSS, UI guidelines, CSS links on hover, CSS box alignments, resources to help you work remotely, fiverr is still bad an unethical, CSS gradients, cross cultural design, capital letters readability guidelines, etc.

An Introduction to User Journey Map + free User Journey Map Templates
I’ve spent last Saturday mentoring and coaching some startups at a WIDE (women in digital empowerment) event. The whole day was about helping them build a more user centered product and come up with a paper prototype of some of the features so that they can test it later. In this context, I gave them a small introduction to User Journey Maps, a tool that helps designers get a visual representation of the whole experience users have with a product or a service. This article is a transcript of this introduction. I will guide you step by step on how to build a user journey map for your product or service. At the end of the article you will find the slides but also two templates to help your build user journey maps for your own projects.

Pixels of the Week – March 8, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: stop using material design text fields, CSS fixed header and slide out tutorials, deciding between modal vs page, CSS selectors explanation tool, UX workshop activities, more ethical design patterns, 5 visual design principles, testing other people’s sites, designing for edge cases, etc.

Pixels of the Week – March 1, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: 10 UX deceptive patterns illustrated, dataviz and maps, mobile UX with one hand, HTML data attributes, product prioritization matrices, drag and drop usability, qualitative user research guide, mental models, accessibility color contrast ratio explained, accessibility dont’s design tasks in the hiring process, CSS stats, free people illustrations, styling buttons in CSS, is consistency killing creativity, etc.

Pixels of the Week – February 23, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: mobile UI inspiration, measuring aesthetics as UX metrics, CSS positioning, a critique of design thinking, responsive typography systems, UX workshops vs meetings, design process, a “same HTML different CSS” experiment, why JS is eating HTML, CSS & hover on touchscreens, styling buttons, links, inputs, etc.

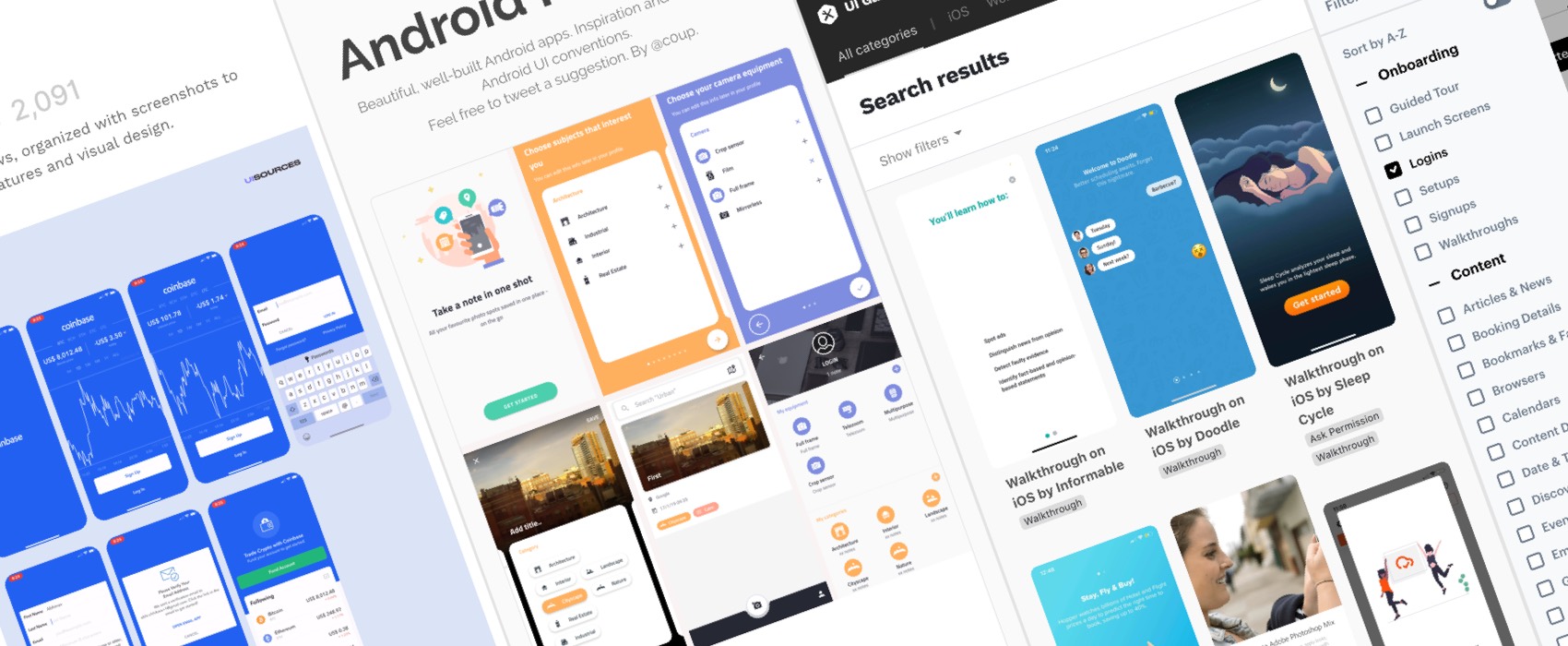
15+ Expert Resources For Mobile UI Inspiration: Patterns, Components and Flows
UI inspiration is a big part of our process as designer. We like to share our work for feedback, think outside the box, iterate to offer different design solutions. But it’s not always easy (especially if you work alone). Whether you are stuck on a project or are just looking for some ideas on “how do other designers solve this UI problem”, finding UI inspiration is quite important. If you are looking for some “real” mobile app inspiration, there’s quite a few resources that specialise in mobile UI patterns, mobile components, and mobile flows. Here is a selection of sites I use a lot when I design native Android and iOS apps with my honest review about what I like and don’t on those sites.

Pixels of the Week – February 16, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: working with UI frameworks, large phone UX, accessibility and neumorphism, progressive enhancement, focusing on user needs instead of competition, design systems, notifications refusal rate, responsive typography, accessibility dev tips, CSS transition, CSS in React components, etc.