The UX Research and Design Blog
My practical expert insights and curated content (resources, tools, etc.) on UX research, inclusive design, enterprise UX, accessibility, and more, to help you growth as a designer.

4 Non Design/Tech Books That Help My Career
This year, I started reading less technical books this year and instead read more books about management, leadership and human relationships at work. Those books help me build my career and I hope also help me become a better co-worker. Here is a selection of the last 4 books I finished that are all about team management, getting better (or starting) public speaking, surviving and staying creative in a corporate company and holding up as a women in tech.

Pixels of the Week – September 22, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: video games inspire great UX, dev jokes, advice for new designers, accessibility, CSS Grid Layout, color palette tool, the hover: media query, performance, design system, inconsisten browser behavior with buttons, AI design patterns, email support table, dark theme with CSS variables, etc.

Pixels of the Week – September 15, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: cooperative design systems, mobile UX, image compression, Apple’s design consistency, better search results, design ethics and doing the right thing, sliding hero images UX, robots and captchas, performance and data loading, making meetings better, dealing with people who don’t get design, cancel vs close design pattern, illustrations design trends, etc.

Pixels of the Week – September 8, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: good leadership, mobile navigation, the new GIMP, Firefox Dev Tool, understanding specificity in CSS, how Dropbox switched to Figma, design systems can’t be copied from one company to another, learning tricks, free videos and art for your projects, loading state buttons, Time to First Byte explained, custom elements for the web, typography errors to avoid, Data Driven Design killing our instincts, visual and product design, design principles, etc.

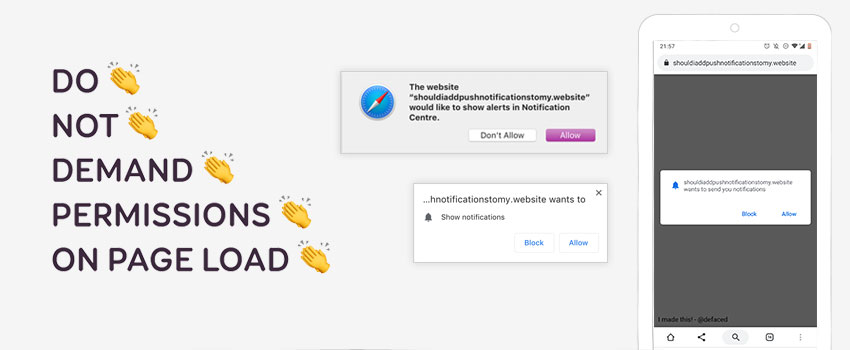
The Ultimate Guide to Not F#!@ing Up Push Notifications
Push notifications became yet another tool to artificially re-engage users and force content down their throat. That’s why so many of them hate it. But there’s some interesting use cases for it I want to talk about in this article. You will also learn how to build notifications that do not ruin the experience for your users: when and how to ask for permissions and 3 rules for good notifications and how let user control what they need.

Pixels of the Week – September 1, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: a lot of color tools and the origins of CSS color names, atomic categorizer tool, inclusive design checklist, 2 articles on design systems, helping devs make design decisions, form tooltips placement, googly eyes solving robots UX problems, CSS Style guide examples, CSS positions explained, form address design, business case for accessibility, etc.

Pixels of the Week – August 25, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: user interviews, worse user research ideas ever, an opinion that bad designer hiding behind the term “UX”, designer vs corporation, turning into design leaders, a few articles on accessibility, 2 articles on online harassment and power dynamics, a great read on shifting ethics of softwares, a nice variable font, do we still need responsive design, CSS animations, :empty selector, the guardian digital styleguide, native lazy-loading for the web, voice notepad tool, mobile inspiration, etc.

Pixels of the Week – August 4, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: the invisible majority of developers, a bill to regulate addictive design patterns, accessibility law-suite, truths about digital accessibility, fast softwares and quality perception, dataviz styleguides, video recording tool, Facebook tracking, science fiction interfaces, user flows inspiration, a printable mobile mockups generator, a fake news game, a blogging platform, gradient gallery, 3 free ebooks (on UI design and on HTML and productivity), 2 pastel amazing websites and there’s also a collection of butts and penises this week.

Pixels of the Week – July 28, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: amazing chameleon pen animations, women in STEM Role Models Poster, user research with vulnerable users, staying up to date in UX, challenges with single toggle buttons, dark UI guidelines, CSS :not() , CSS animations, podcast tool, the geopolitical story behind the .io, basics of command line in video, Shape detection API, a tarot bot for silly predictions in the industry, techbro terms explained, accessibility and more.

Myriam’s SEO, SXO and everything in between Links – July 2019
Once in a while, Myriam pretends she’s a Web curator and shares a list of articles that she thought were interesting, hilarious or practical: is you boss spying on your slack DMs, pop-design, comprehensive intro to deceptive design patterns, women in business, it’s about respect first, interview tips, a comprehensive list of UX clichés, how to not be a asshole designer and more.